转载:https://blog.csdn.net/wangzan18/article/details/105011866
一、背景介绍
假定我们有一个 PHP 的应用程序,代码发布不需要进行编译,应用程序在 AWS 的 EC2 上面或者 On-Premises,在实现 CI/CD 的方式上面有很多方法,那我们如何利用 AWS 的 Develop Tooles 去实现呢?
在这里,我首先介绍一下我们可能会用到的 AWS 服务:
- IAM:配置 CodeDeploy,CodePipeline 相关的权限;
- CodeCommit:应用程序代码存储库;
- CodeDeploy:EC2/On-premises 平台的应用部署程序;
- S3:CodePipeline 过程中文件的存储位置,为整个 pipeline 过程提供文件来源;
- CodePipeline:管理整个 pipeline 过程。
- Amazon EC2:应用程序存放的服务器。
二、配置 EC2
2.1 为 EC2 创建 Service role
因为在整个 CI/CD 过程中,EC2 服务器需要从 S3 获取资源,我们这里就索性给了AmazonS3FullAccess。
https://docs.aws.amazon.com/zh_cn/codedeploy/latest/userguide/getting-started-create-iam-instance-profile.html#getting-started-create-iam-instance-profile-console
2.2 为 EC2 安装 CodeDeploy Agent
我们的 EC2 系统是 Amazon Linux 2,安装过程如下:
sudo yum update -y sudo yum install ruby -y sudo yum install wget -y cd /home/ec2-user wget https://aws-codedeploy-us-east-2.s3.us-east-2.amazonaws.com/latest/install chmod +x ./install sudo ./install auto sudo service codedeploy-agent status
如果是其他系统的安装,大家可以参照官方文档操作:
2.3 安装 nginx
yum install nginx -y
三、配置 CodeCommit
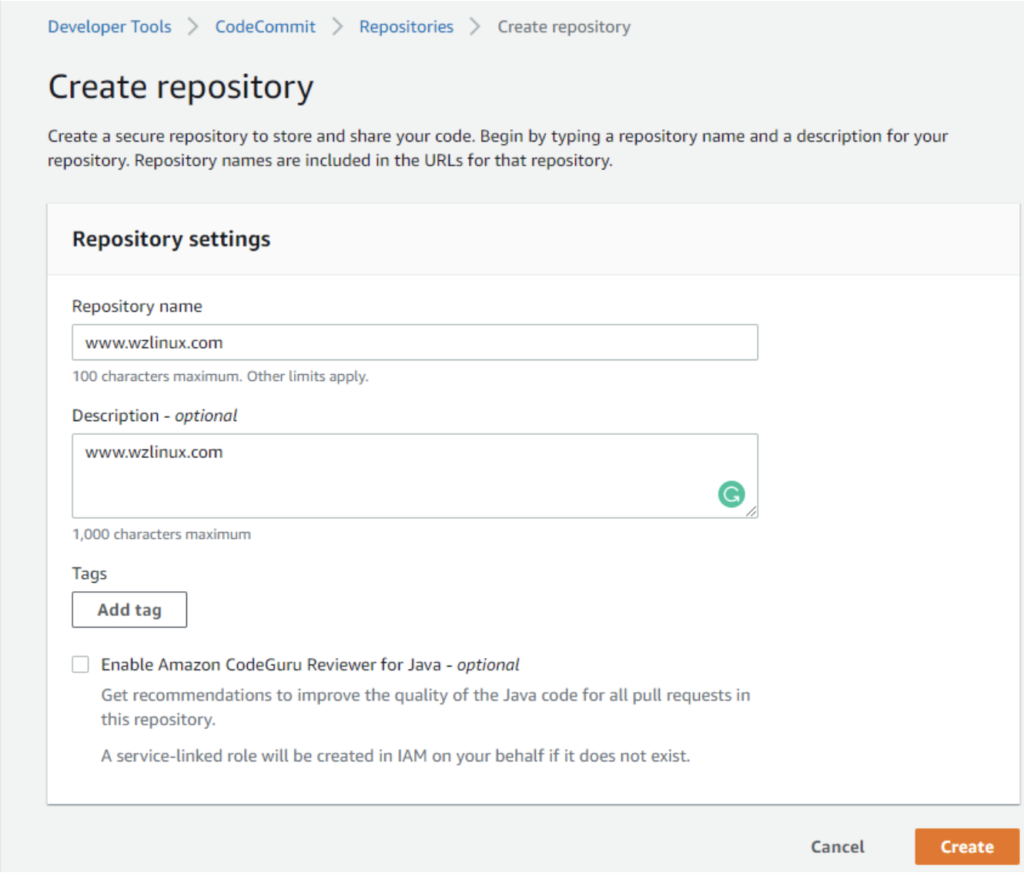
3.1 创建仓库
选择好我们的区域,打开 CodeCommit 控制台,点击创建代码仓库,对于 Java 程序,我们可以开启代码检测功能。

关于为 CodeCommit 配置 IAM User,我这里就不再说了,大家可以参加官方文档:
https://docs.aws.amazon.com/zh_cn/codecommit/latest/userguide/setting-up-gc.html
3.2 提交代码
只是为了演示,第一步,我们创建一个 index.html 文件,写上如下内容。
<h1>this is test one</h1>
然后上传到仓库中。
$ git add . $ git commit -m "one" [master (root-commit) 969e50f] one 1 file changed, 1 insertion(+) create mode 100644 index.html $ git push origin master Enumerating objects: 3, done. Counting objects: 100% (3/3), done. Writing objects: 100% (3/3), 230 bytes | 230.00 KiB/s, done. Total 3 (delta 0), reused 0 (delta 0) To https://git-codecommit.us-east-2.amazonaws.com/v1/repos/www.wzlinux.com * [new branch] master -> master
四、配置 CodeDeploy
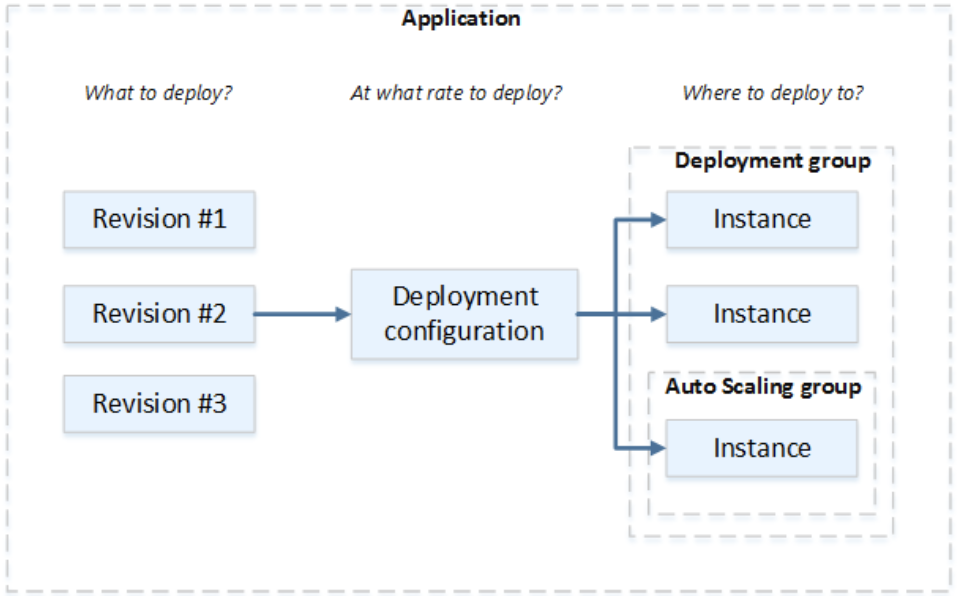
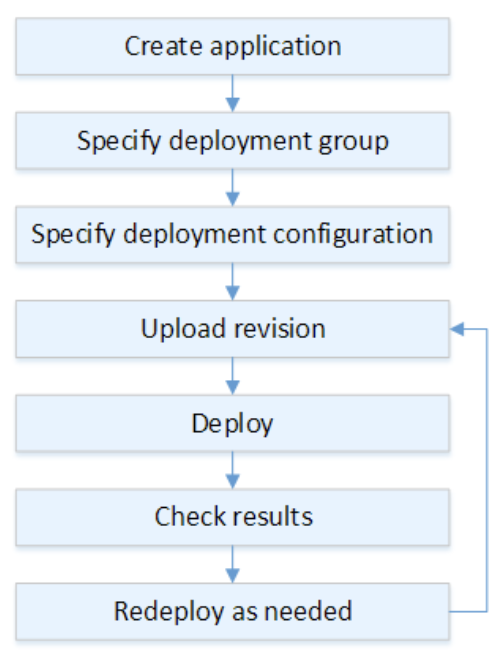
CodeDeploy 是一项部署服务,可以向 Amazon EC2 实例、本地实例、无服务器 Lambda 函数或 Amazon ECS 服务自动执行应用程序部署,在 EC2 平台上面的部署组件如下:

部署工作流程如下:

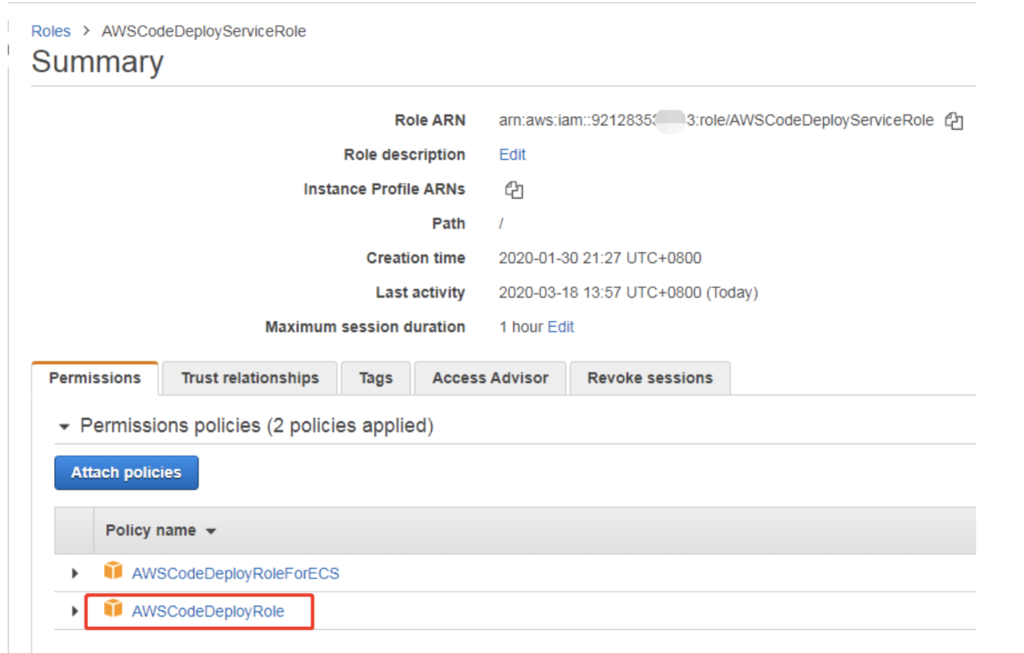
4.1 为 CodeDeploy 创建 Service role
为 CodeDeploy 创建的服务角色必须授予对您的计算平台所需的权限,对于 EC2/本地 部署,附加 AWSCodeDeployRole 策略,请看我创建的角色:

关于更新详细的过程,大家请查看官方文档:
https://docs.aws.amazon.com/zh_cn/codedeploy/latest/userguide/getting-started-create-service-role.html#getting-started-create-service-role-console
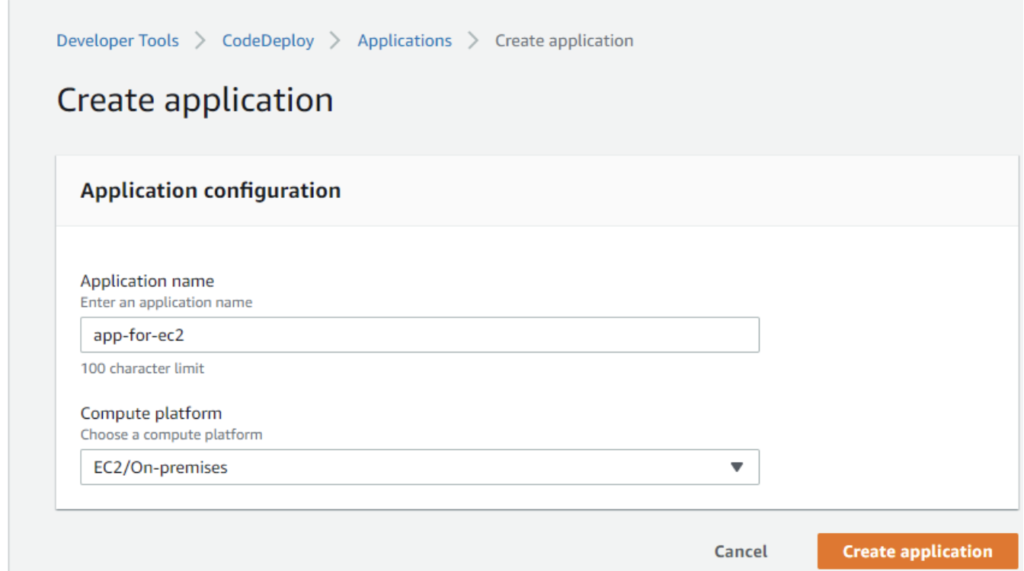
4.2 创建 Applications
配置实例后,必须先在 CodeDeploy 中创建应用程序,然后才能部署修订(appspec.yaml)。应用程序 只是一个名称或容器,CodeDeploy 使用此名称或容器来确保在部署期间引用正确的修订、部署配置和部署组。

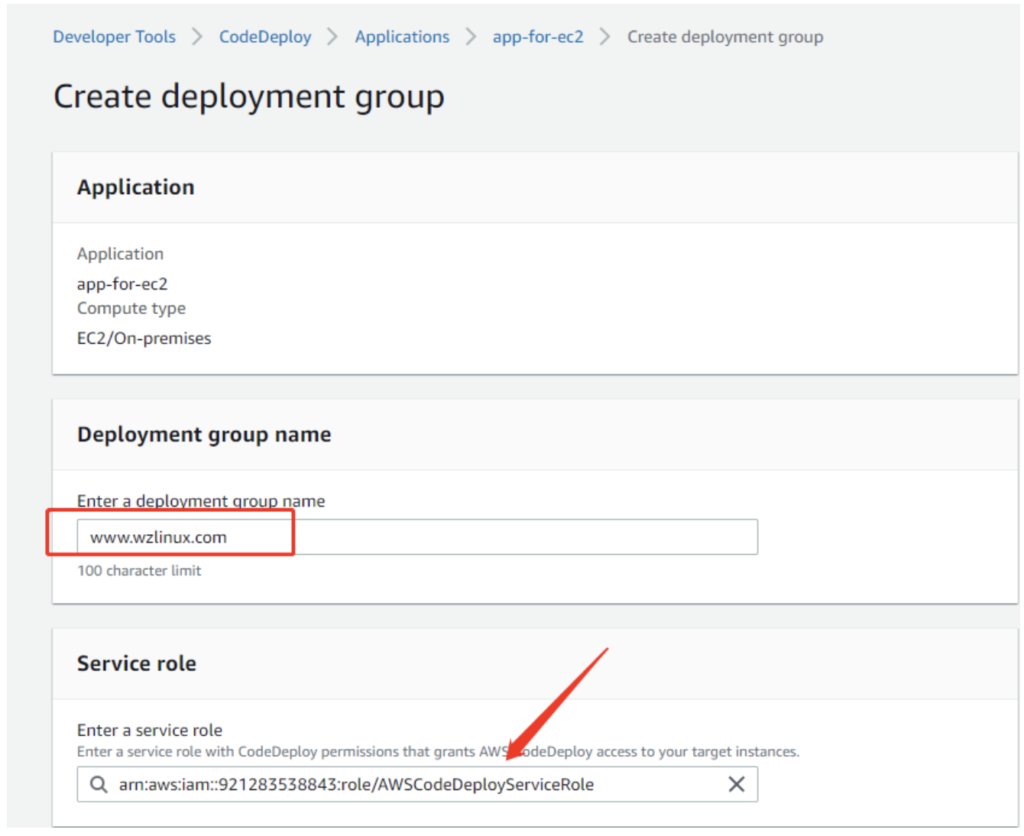
4.3 创建 Deployment groups
可以为 CodeDeploy 应用程序指定一个或多个部署组。每个应用程序部署使用其中一个部署组。部署组包含在部署期间使用的设置和配置。大多数部署组设置取决于您的应用程序使用的计算平台。可以为任何计算平台的部署组配置某些设置,例如回滚、触发器和警报。
我们为项目www.wzlinux.com创建一个部署组,我一般都是以访问的域名进行命名:

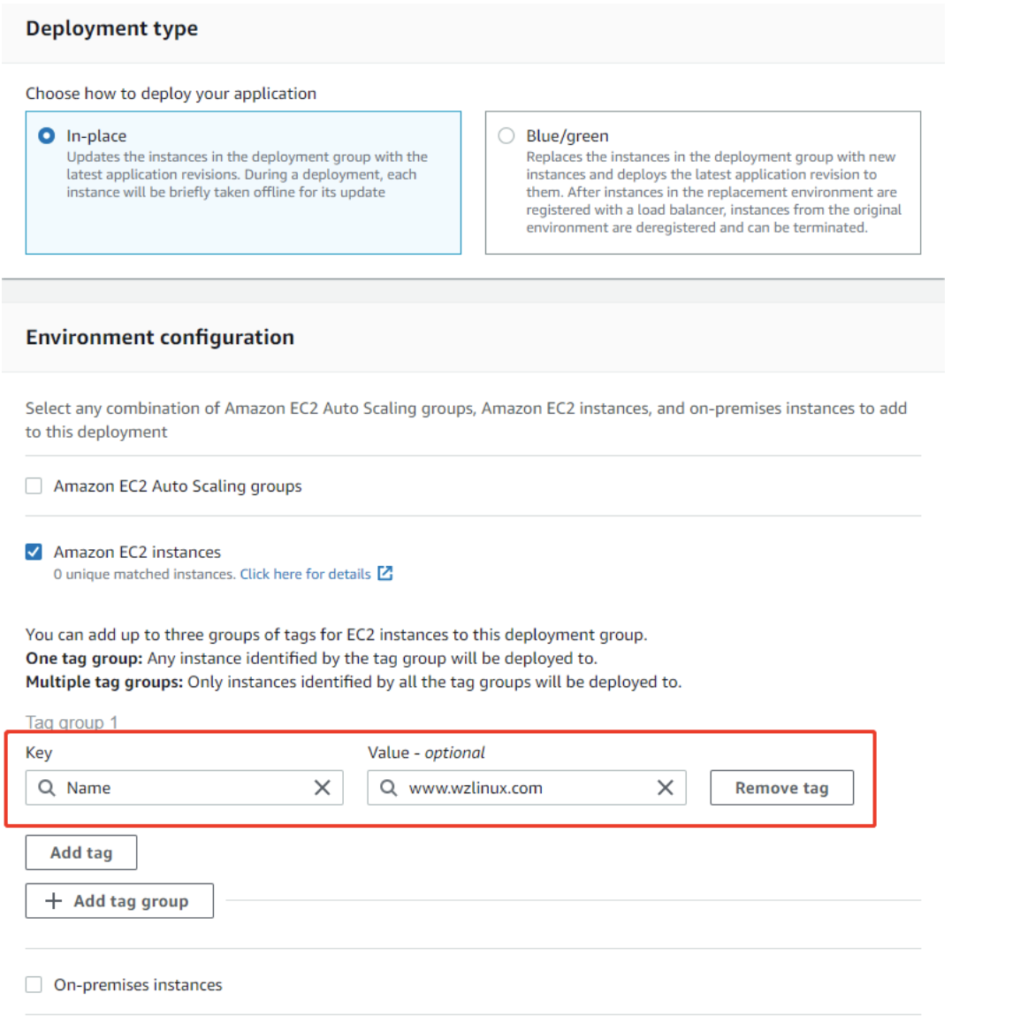
部署方式我们选择就地部署,然后通过 tag 标签选择我们的目标服务器,我们这里是 EC2,如果是 On-premises instances 的机器,我们需要先去注册。

我们这里就不是有 ALB了,取消勾选,其他选项默认即可,我们点击创建。
4.4 创建 Application Revisions
修订包含 CodeDeploy 将部署到实例的源文件版本或者 CodeDeploy 将在实例上运行的脚本。
您规划修订、将 AppSpec file 添加到修订,然后将修订推送到 Amazon S3 或 GitHub。在推送修订之后,您可以部署它,目前不支持从 CodeCommit 获取修订,但是我们可以利用 CodePipeline,后面我们再说。
如果没有 AppSpec file,CodeDeploy 无法将应用程序修订中的源文件映射到其目标,也无法为您向 EC2/本地 计算平台中进行的部署运行脚本。
1 规划仓库结构
现在我们要规划一下仓库代码的结构了,结构如下:
├── appspec.yml
├── htdocs
│ └── index.html
└── scripts
└── update.sh
- appspec.yaml:用于部署的修订文件;
- htdocs:存放网站代码的文件夹;
- scripts:部署过程中需要的脚本文件存放文件夹。
2 创建 appspec.yml
我这里简单写一个示例文件,如下:
version: 0.0
os: linux
files:
- source: htdocs
destination: /usr/share/nginx/html
hooks:
AfterInstall:
- location: scripts/update.sh
timeout: 60
以递归方式将 htdocs 目录中的所有文件复制到 /usr/share/nginx/html 目录中。
运行位于 scripts/update.sh 中的脚本,超时时间为 60 秒。
更多相关配置信息请参照官方文档:
3 创建 update.sh
脚本我就简单写了一个添加时间的记录:
#!/bin/bash echo Build time is $(date '+%Y-%m-%d %H:%M:%S') >> /usr/share/nginx/html/index.html
这样每次页面上都有部署的时间,大家有什么需要可以根据自己需求进行填写。
五、配置 CodePipeline
AWS CodePipeline 是一种持续交付服务,可用于建模、可视化和自动执行发布软件所需的步骤。您可以快速对软件发布过程的不同阶段进行建模和配置。CodePipeline 会自动执行持续发布软件更改所需的步骤。
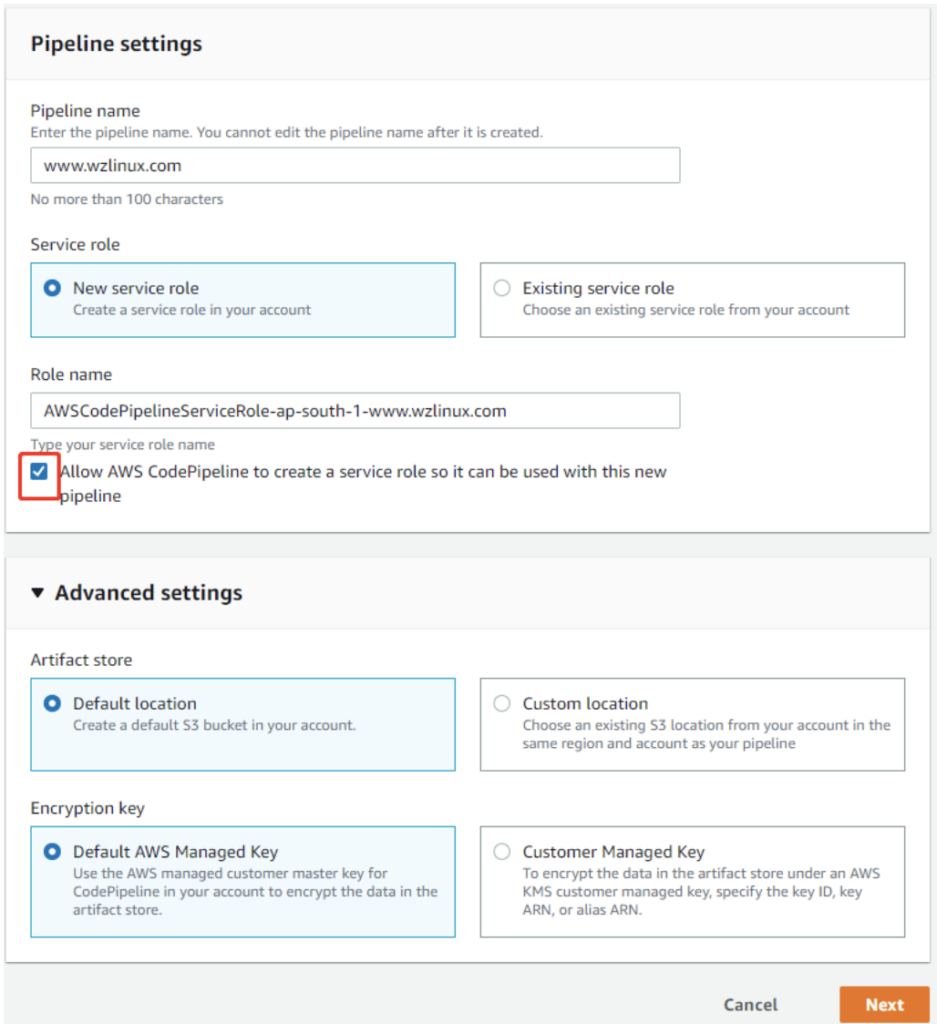
5.1 配置
服务角色我们选择让 Codepipeline 创建。

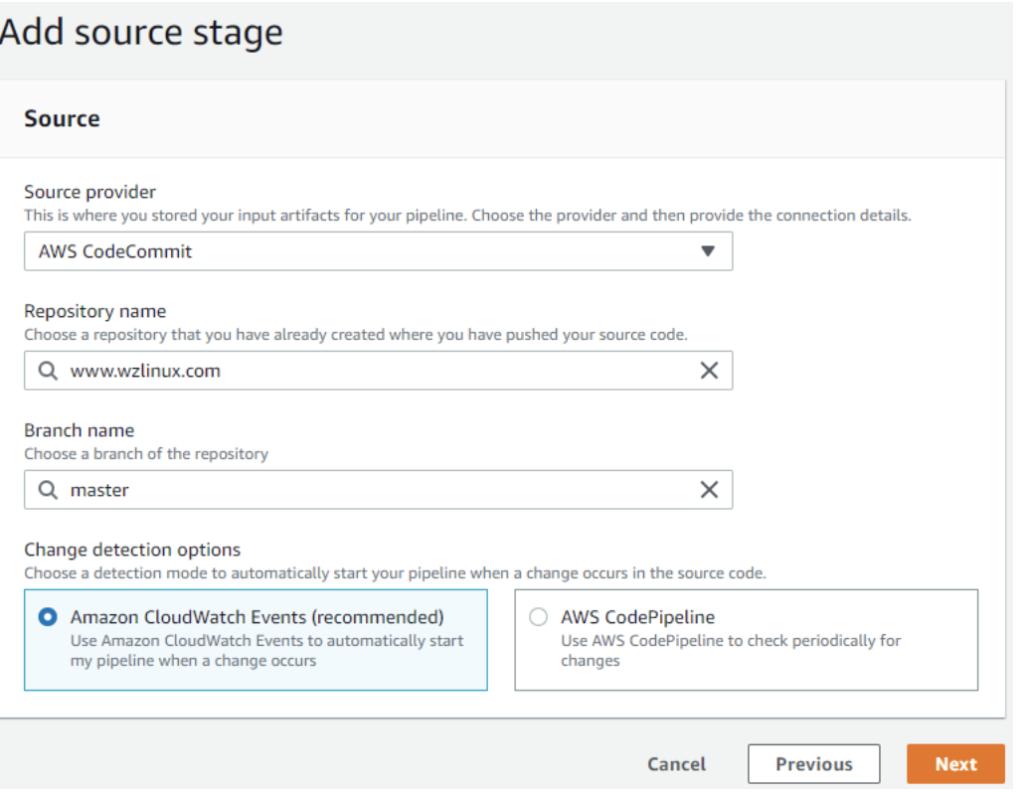
5.2 添加数据源
我们这里选择 CodeCommit,pipeline 还支持 ECR、S3、Bitbucket、Github作为数据源。

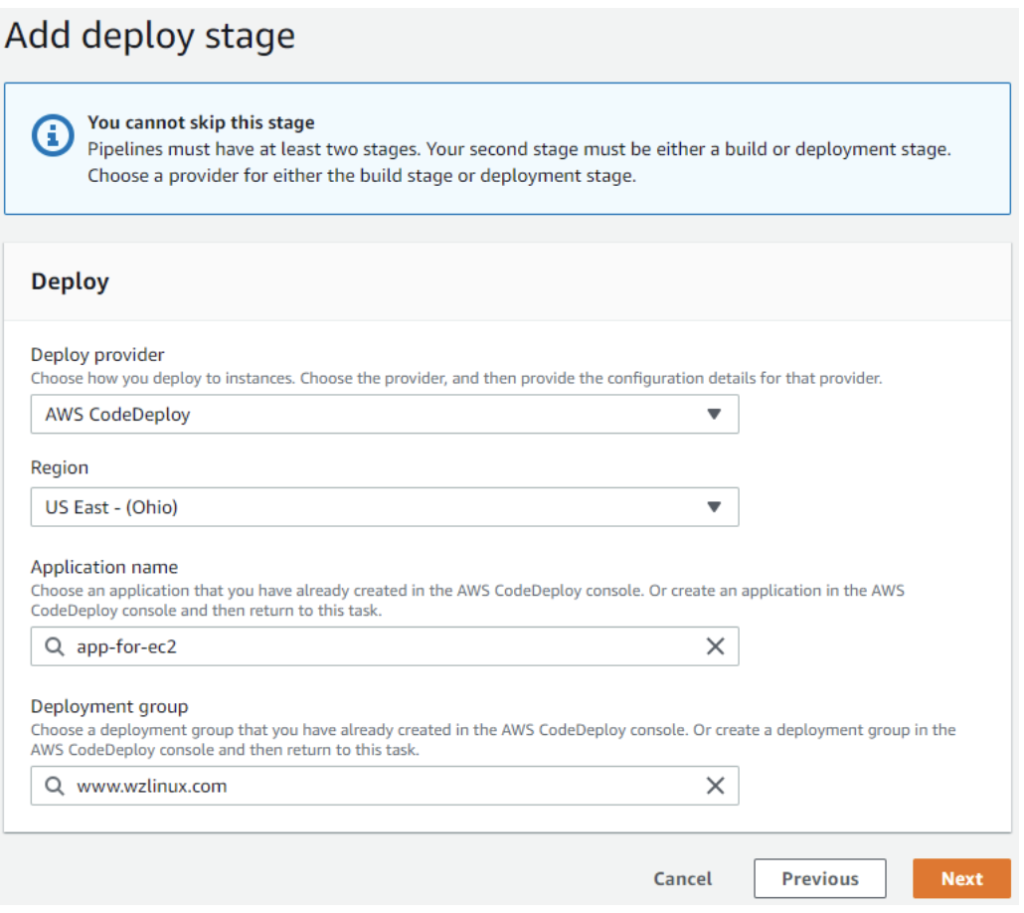
5.3 添加部署
因为我们我们是不需要编译的文件,所以不需要 CodeBuild 这一阶段。

CodePipeline 还支持一下几种部署程序:
- CodeDeploy
- AWS Elastic Beanstalk
- AWS OpsWorks Stacks
- AWS CloudFormation
- Amazon ECS
- Amazon ECS(蓝/绿)
- AWS Service Catalog
- Alexa Skills Kit
- Amazon S3
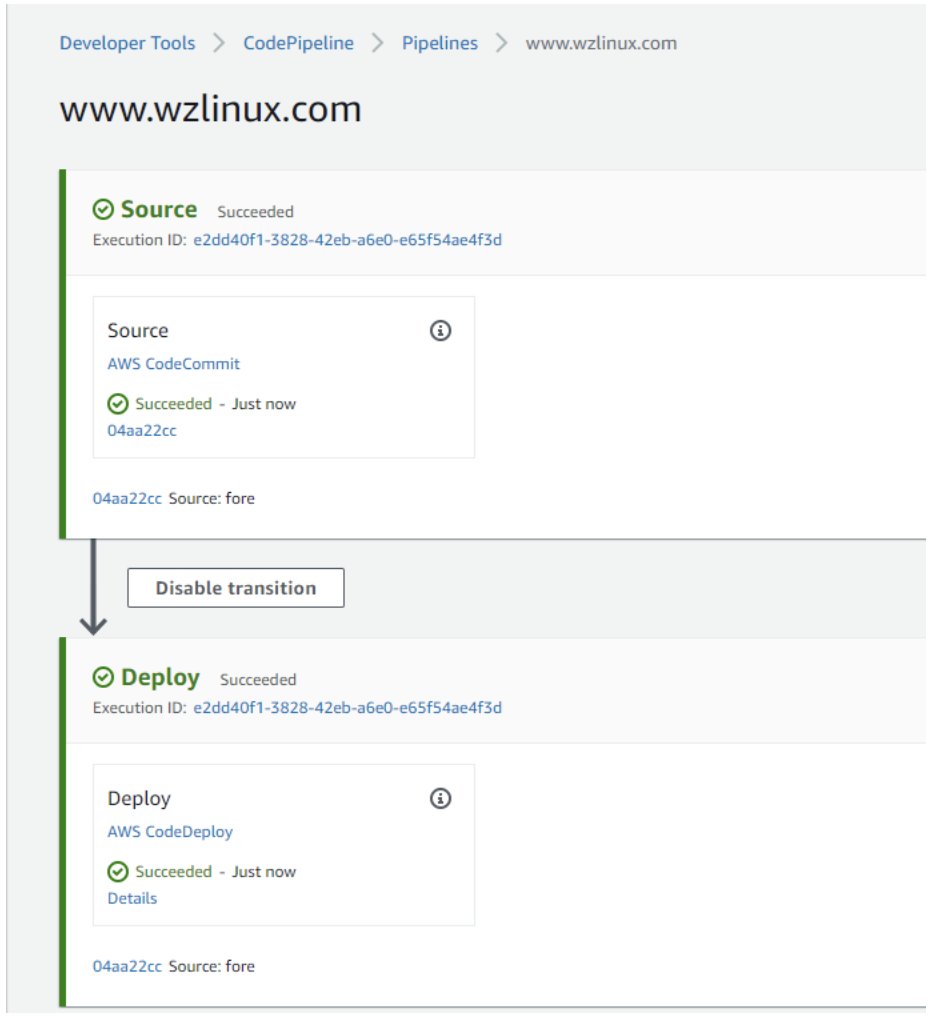
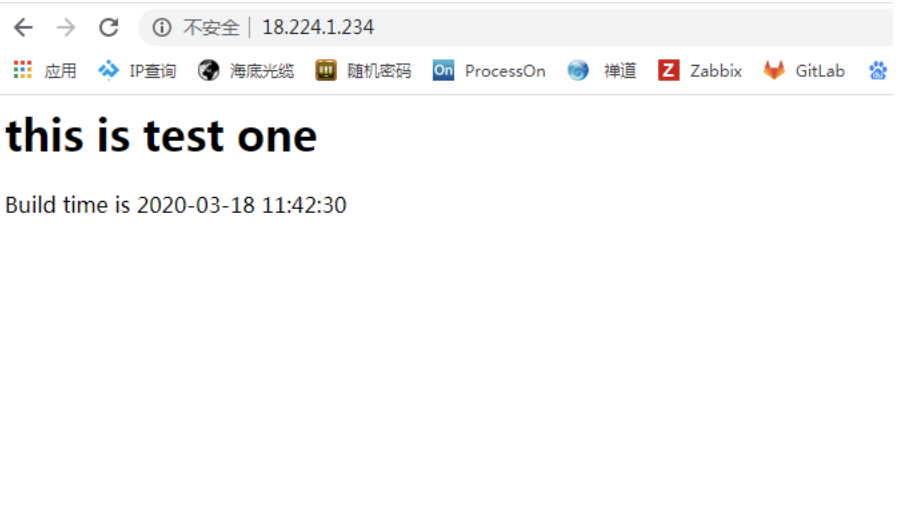
六、验证
创建好了,我们就上传代码吧