更新一些SwitfUI 3.0最新添加的一些语法或者控件等等。
Self._printChanges()
由于SwiftUI的更新机制,在很多时候我们需要知道什么引起了页面的更新,在IOS15,macOC12.0以后,我们可以使用Self._printChanges()来打印view变换的内容
import SwiftUI
import TestPackage
struct ContentView: View {
@State var msg: Int = 0
var body: some View {
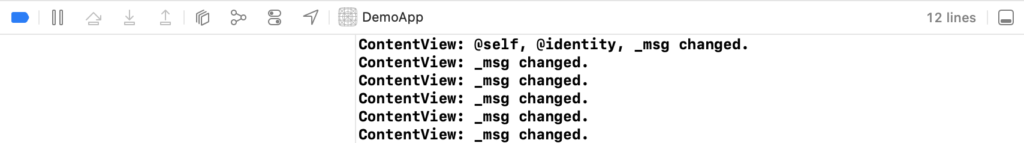
Self._printChanges()
return Text("\(self.msg)").onTapGesture {
self.msg += 1
}
}
}
这样当View在某个内容更新的时候,控制台会打印出变换的内容,我们可以根据变化的内容来判断问题。


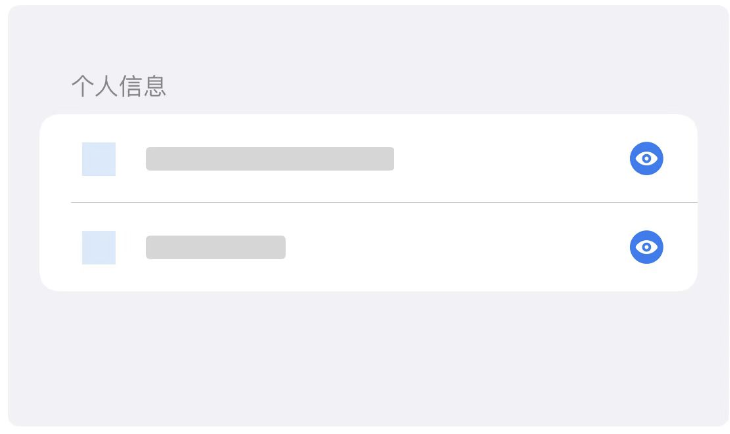
占位显示(redacted)
显示类似占位图效果样式 macOS 11.0+ iOS14.0+ watchOS7.0+
func redacted(reason: RedactionReasons) -> some View
- reason:显示占位样式的原因,是一个OptionSet,现阶段包含 .placeholder 和 .privacy两种
我们可以使用下面的@Environment来获得View是否显示占位的效果
@Environment(\.redactionReasons) var redacted
@available(iOS 15.0, macOS 12.0, *)
struct RedactedView: View {
var body: some View {
Form {
Section {
InfoView(icon: "envelope.badge.fill", text: "834599524@qq.com")
InfoView(icon: "location.circle.fill", text: "北京市昌平区佳运园")
} header: {
Text("个人信息")
.font(.caption)
}
}
}
struct InfoView: View {
var icon: String
var text: String
@State var hide = true
var body: some View {
HStack {
Label(text, systemImage: icon)
.redacted(reason: hide ? .placeholder : .privacy)
Spacer()
Button {
hide.toggle()
} label: {
Image(systemName: hide ? "eye.circle.fill" : "eye.slash.fill")
}.unredacted()
}
}
}
}