import UIKit
import Charts
class ViewController: UIViewController {
//散点图
var chartView: ScatterChartView!
override func viewDidLoad() {
super.viewDidLoad()
//创建散点图组件对象
chartView = ScatterChartView()
chartView.frame = CGRect(x: 20, y: 80, width: self.view.bounds.width - 40,
height: 260)
self.view.addSubview(chartView)
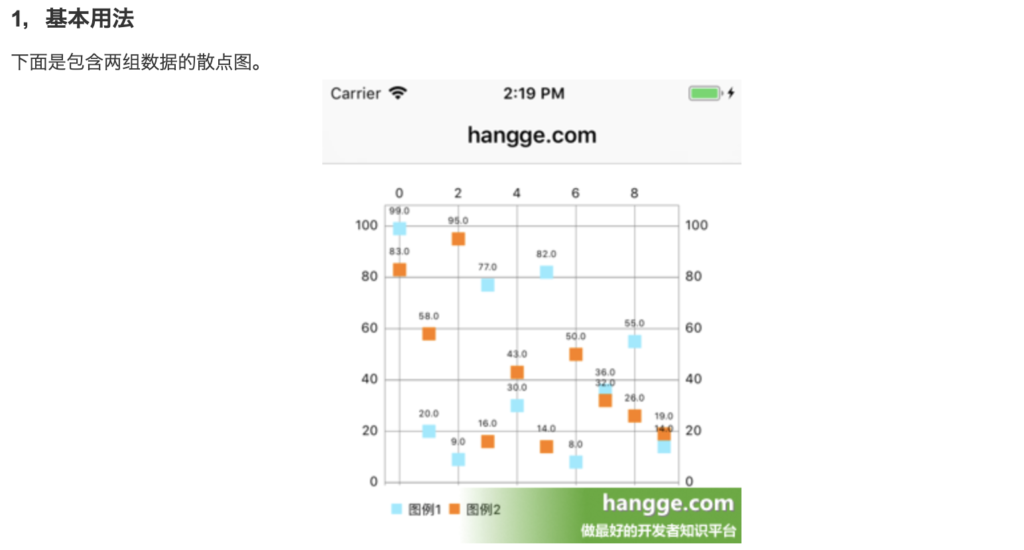
//第一组散点图的10条随机数据
let dataEntries1 = (0..<10).map { (i) -> ChartDataEntry in
let val = Double(arc4random_uniform(100) + 3)
return ChartDataEntry(x: Double(i), y: val)
}
let chartDataSet1 = ScatterChartDataSet(values: dataEntries1, label: "图例1")
//第二组散点图的10条随机数据
let dataEntries2 = (0..<10).map { (i) -> ChartDataEntry in
let val = Double(arc4random_uniform(100) + 3)
return ChartDataEntry(x: Double(i), y: val)
}
let chartDataSet2 = ScatterChartDataSet(values: dataEntries2, label: "图例2")
chartDataSet2.setColor(.orange) //第二组数据使用橙色
//目前散点图包括2组数据
let chartData = ScatterChartData(dataSets: [chartDataSet1, chartDataSet2])
//设置散点图数据
chartView.data = chartData
}
}