在vue的开发中,我们需要引用子组件,包括ui组件(element、iview)。但是在父组件中添加scoped之后,在父组件中书写子组件的样式是无效果的。去掉scoped之后,样式可以覆盖。但这样会污染全局样式,为了解决这个问题,只修改本组件下的样式,使用>>>和/deep/来选择子组件。
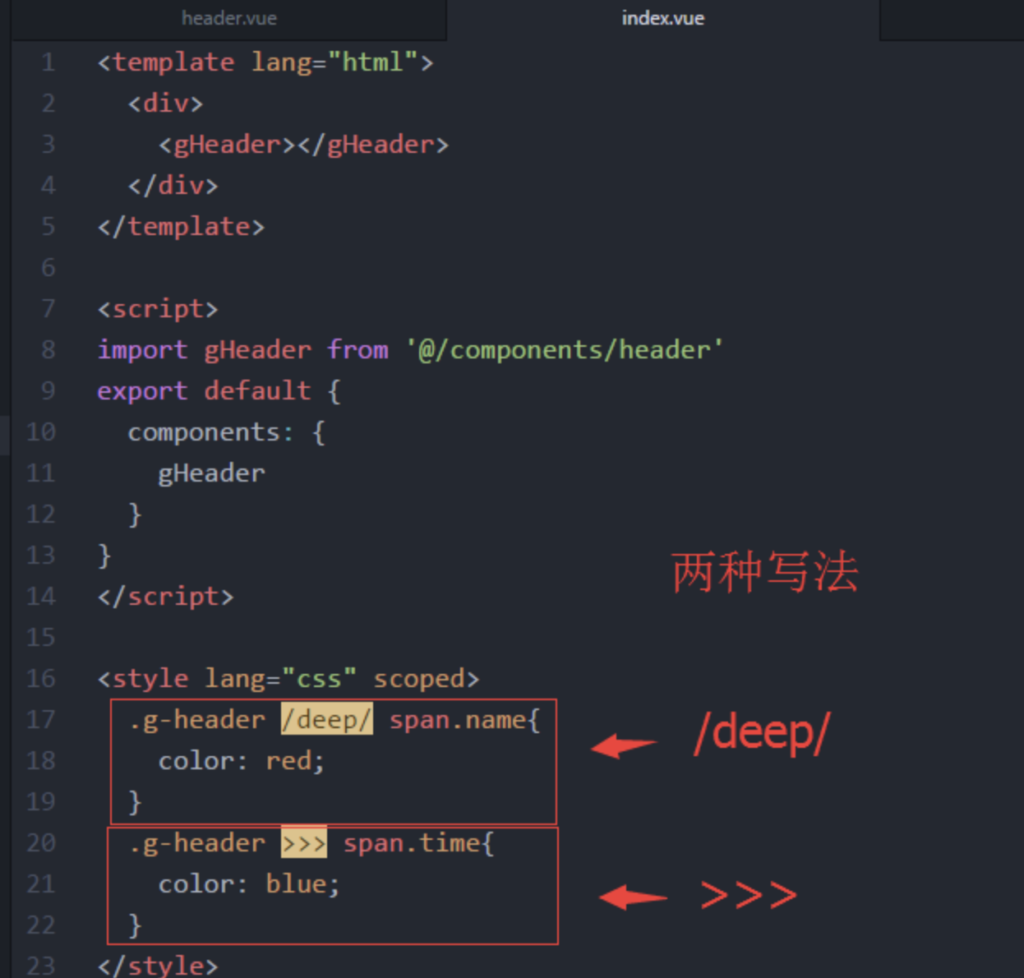
Demo1
/deep/ 深度选择器
在vue中,我们为了避免父组件的样式影响到子组件的样式,会在style中加<style scoped>,这样父组件中如果有跟子组件相同的class名称或者使用选择器的时候,就不会影响到子组件的样式。
父组件:
<template>
<div>
<h1 class="title">{{ name }}</h1>
<input type="text" v-model.lazy="name">
<child />
</div>
</template>
<script>
import child from './child';
export default {
data () {
return {
name:''
}
},
components: {
child
}
}
</script>
<style scoped>
.title{
color: #ff0;
}
</style>
子组件:
<template>
<div>
<h1 class="title">child</h1>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
.title{
color:#f00;
}
</style>
我们在加了 scoped 之后样式会自动添加一个hash值,如下:
.title[data-v-211e4c4a] {
color: #ff0;
}
但是这样也存在着一个问题,比如你使用了别人的组件或者自己开发一个组件,有时候你修改一处就可能影响到别的地方,这个时候要么你不用别人的组件,自己重新封装一个,但很多时候是不太现实的,所以就需要有一个方法或者方式,既不影响到别的地方,又能修改子组件在当前的样式。
那么我们就需要/deep/,使用方式也很简单:
<style scoped>
/deep/ .title{
color: #ff0;
}
</style>
当然了把 /deep/ 换成 >>>,也可以达到同样的效果。
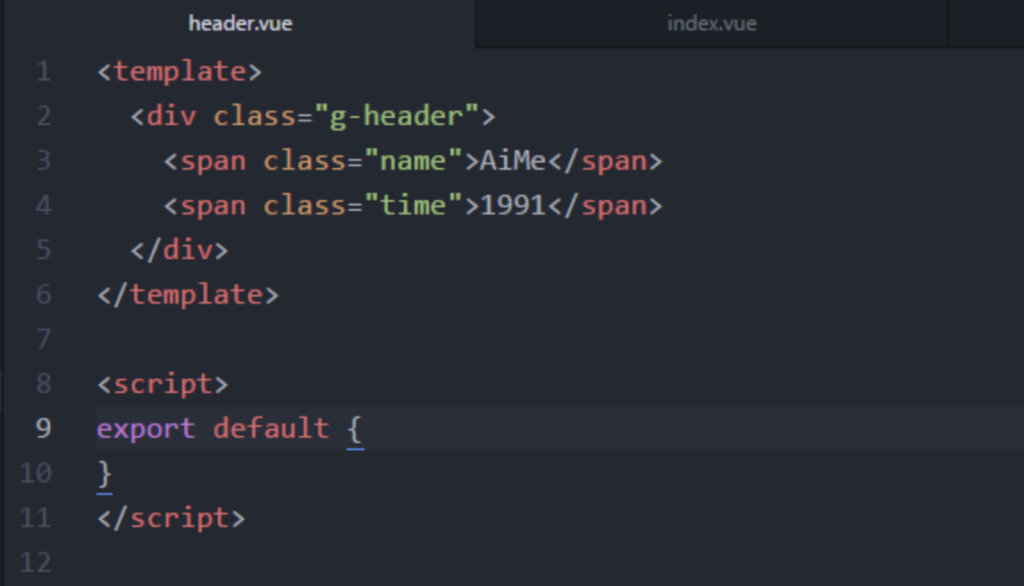
Demo2
父组件:

子组件:

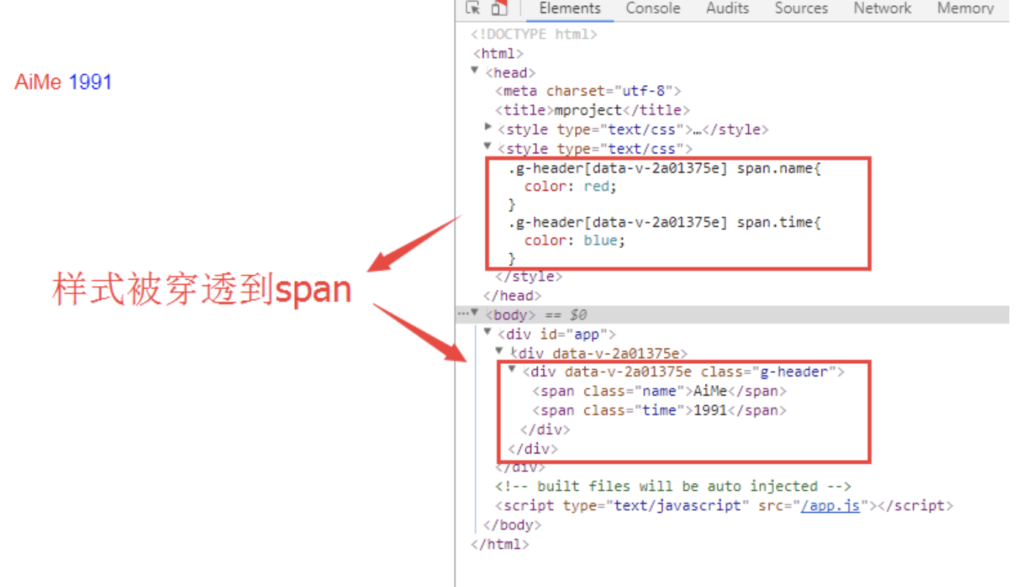
效果:

这样的写法及修改了子组件的样式,又不会污染全局样式!
另一种改法
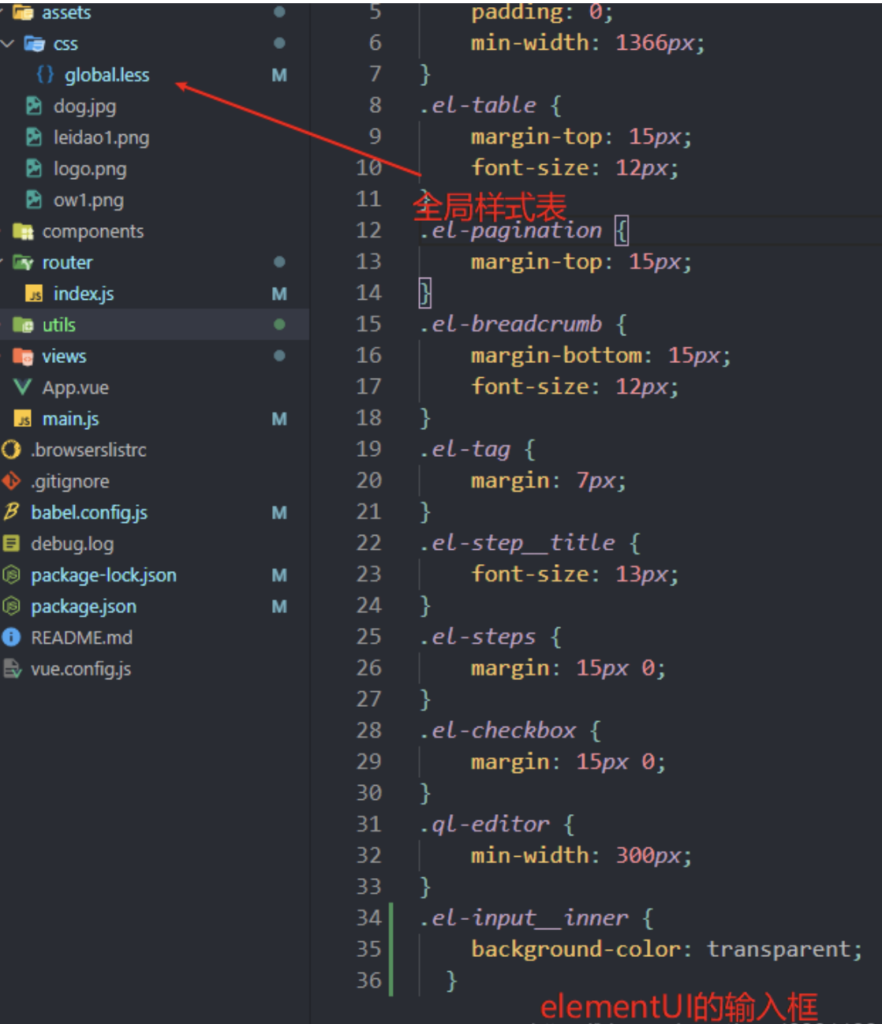
自己在用elementUI写登录框的时候想要修改el-input为透明色时,发现无论是加类名还是加行内样式或者在控制台直接改好样式复制到代码中都没用,最后甚至都用上了!important 还是不管用。

在网络上搜索发现不少人有同样的问题,参考了这篇博客总结了一下:
- 总之,修改不成功很有可能是因为每个组件的样式有scoped属性,而el-input-inner是全局属性,因此你在组件里改是不生效的。
- 但是组件里删掉scoped是不现实的,很有可能造成样式冲突导致页面乱套,因此我们需要在全局样式里面修改

这样就完成了el-input样式的修改。
为了保证每个组件的css唯一性,避免污染全局或者被全局污染,vue提供了scoped作用域

上述代码会被编译成

原理
众所周知,在组件中给style 标签添加属性 scoped 属性可以避免组件内样式对外界造成污染,scoped使得组件内的样式变成局域样式,只作用于当前组件。
在编译组件的时候,如果当前组件内style标签上有scoped属性,那么会在当前所有标签上添加一个【data-v-hash】属性,而当前样式表内的所有末尾选择器后面也会加上该属性,那么就使得当前组件内的样式只会作用于当前组件内的元素。值得注意的是,当父组件,子组件同时使用scoped属性时,子组件最外层的标签既会被加上当前组件的hash值,又会加上父级组件的hash值,像这样。
//子组件最外层标签 <div data-v-b45036b2 data-v-384b136e ></div>
但是有个问题,在我们用scoped的时候回发现一个问题,就是我们在当前组件内使用的scoped,但是我想在当前组件内改变子组件的样式(非最外层标签),的时候会发现不好使。
<style scoped>
.father-div .child-div{color:red;}
</style>
因为到了浏览器上会解析成
<div data-v-384b136e ></div>
不好使的原因是应为父组件内样式内解析的是父组件的hash值,而子组件内标签上添加的是子组件的hash值,对应不上当然没效果,那怎么解决呢?
使用deep:当遇到这种困扰的时候我们可以另写一个style标签,然后不加scoped属性,来盖子组件的样式,当前这么写是可以的,但是不太优雅,这时我们可以用到/deep/属性,
.father-div /deep/ .child-div{color:red;}
当遇到”/deep/”的时候会将”/deep/”的位置替换成组件的hash值,解析成
.father-div[data-v-b45036b2] .child-div{color:red;}
这样只需要注意css的权重就可以覆盖子组件内的样式了,
注意:子组件内最外层的样式由于是带了父子组件的两个hash值,所以是会被两头控制的,不需要/deep/就可以在父组件内覆盖样式