
- 掌握cornerRadius设置圆角效果
关键技术:通过 UIRectCorner获取是四个角的定义
public struct UIRectCorner : OptionSet {
public init(rawValue: UInt)
public static var topLeft: UIRectCorner { get }
public static var topRight: UIRectCorner { get }
public static var bottomLeft: UIRectCorner { get }
public static var bottomRight: UIRectCorner { get }
public static var allCorners: UIRectCorner { get }
}
UIBezierPath
UIBezierPath用于绘制直线或曲线的对象
class UIBezierPath : NSObject
最初,您使用此类来指定路径的几何形状。路径可以定义简单的形状,例如矩形,椭圆形和弧形,也可以定义包含直线段和曲线段混合的复杂多边形。定义形状后,可以使用此类的其他方法在当前图形上下文中渲染路径。
UIBezierPath对象将路径的几何形状与在渲染过程中描述路径的属性结合在一起。您可以分别设置几何图形和属性,并且可以彼此独立地进行更改。按照所需的方式配置对象之后,可以告诉它在当前上下文中进行绘制。由于创建,配置和渲染过程都是不同的步骤,因此可以轻松地在代码中重用Bézier路径对象。您甚至可以使用同一对象多次渲染相同的形状,也许在连续的绘图调用之间更改渲染选项。
代码
1、 圆角形状
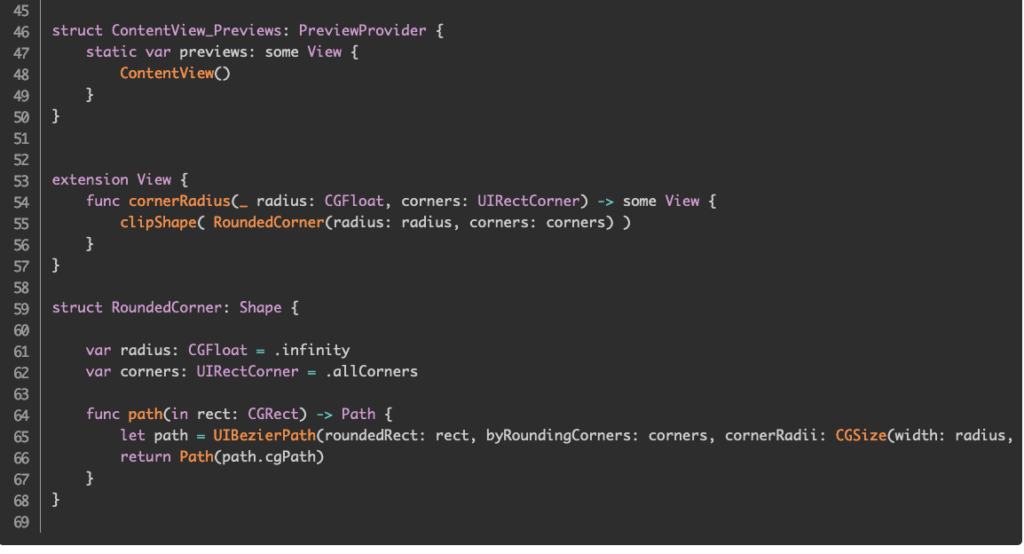
struct RoundedCorner: Shape {
var radius: CGFloat = .infinity
var corners: UIRectCorner = .allCorners
func path(in rect: CGRect) -> Path {
let path = UIBezierPath(roundedRect: rect, byRoundingCorners: corners, cornerRadii: CGSize(width: radius, height: radius))
return Path(path.cgPath)
}
}
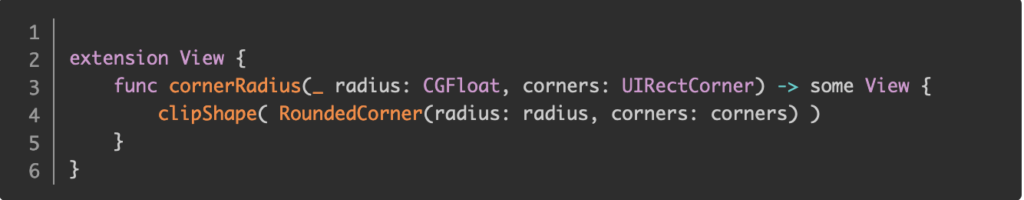
2.扩展视图增加cornerRadius修饰符