首先声明下,使用“CodeBuild”部署并不是“正统”的方案,因为AWS提供了“CodeDeploy”。如果不希望引入太多基础设施,可以考虑直接使用CodeBuild进行部署。
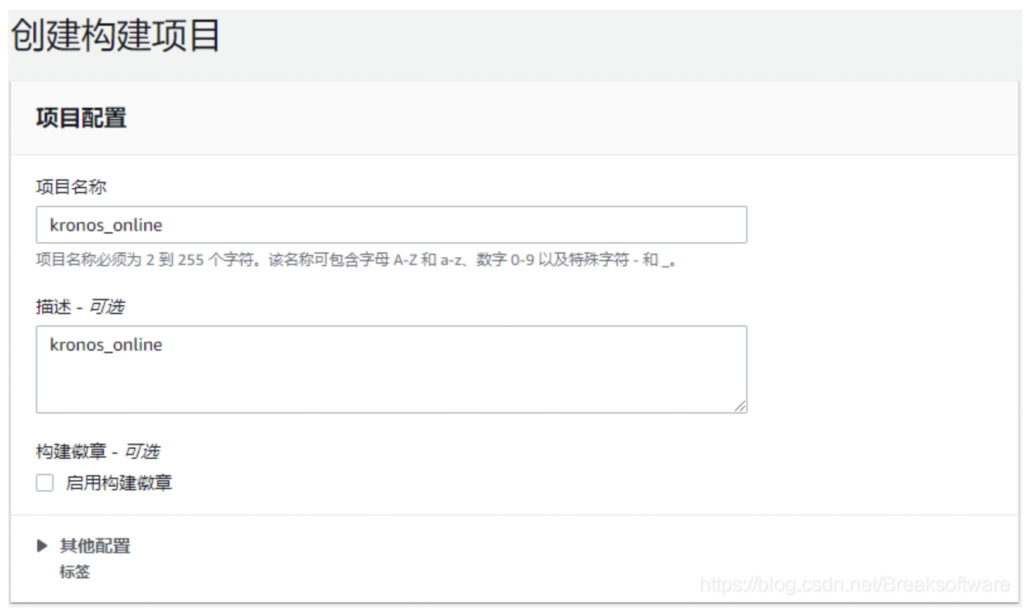
创建构建项目
kronos是我们项目的名称,因为之前已经建好测试环境,所以本次我们使用“online”作为其属性。

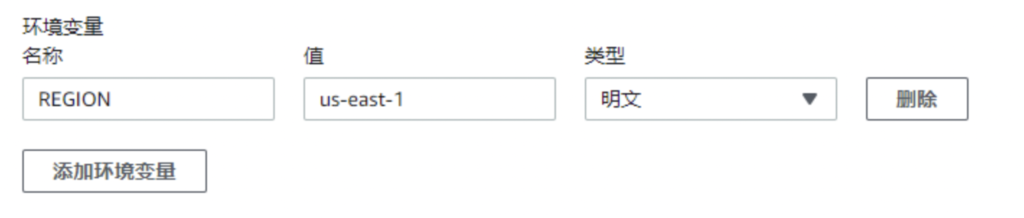
因为需要通过一套代码去自动化构建和部署,还要区分“生产”和“测试”环境,所以我们引入环境变量来做区分。我们的“生产”环境部署在us-east-1区域上,于是我们设置

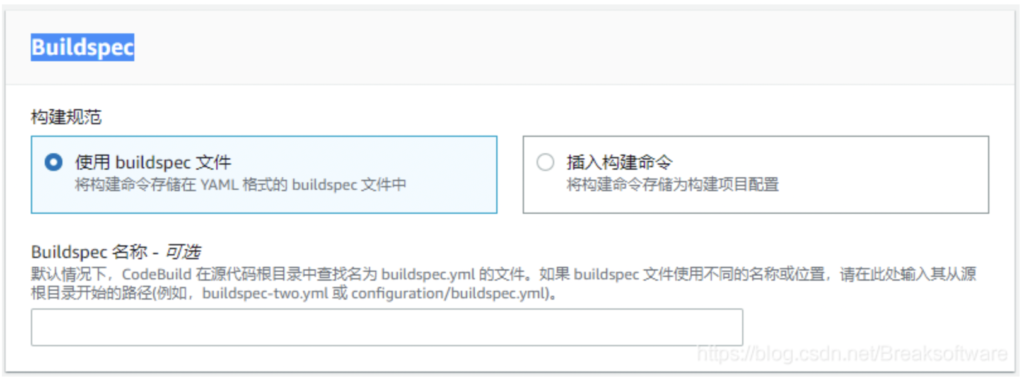
其他使用默认设置,但是需要确认如下几点:
- 选择使用Buildspec文件

- 记录下角色名称

添加buildspec文件
进入代码工程,在根目录添加名字为“buildspec.yml”的文件。由于我们是Vue项目,需要使用npm构建,于是写入以下内容
phases:
install:
runtime-versions:
nodejs: 12
commands:
pre_build:
commands:
build:
commands:
- npm install
- npm run build
- aws s3 sync dist --region $REGION s3://$REGION-kronos-web/
其中$REGION是上个步骤中设置的环境变量。
由于我们将“生产”和“测试”环境部署在不同的区域中,可以使用region作为“切换条件”。相应的,如果这套代码在“测试”环境的自动化部署中执行时,上述使用aws上传文件的流程将会把文件提交到“测试”环境对应的存储桶中。(关于使用S3存储桶托管静态网页的方案见《AWS攻略——使用S3托管静态网页》)
最后将该文件提交到代码库。我们使用的是CodeCommit(关于如何使用CodeCommit见《AWS攻略——使用CodeCommit托管代码》)。
配置角色权限
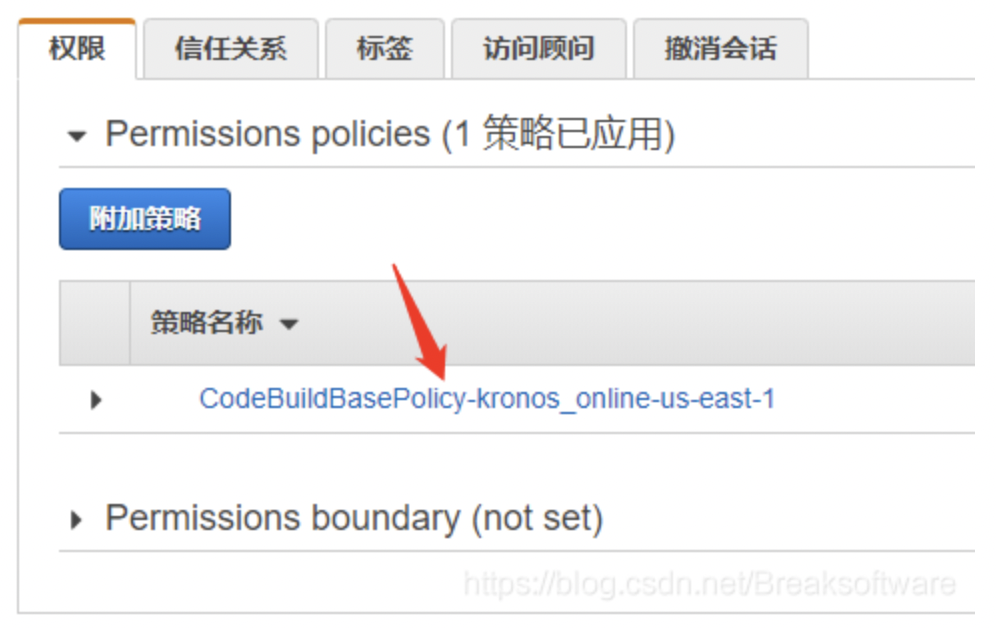
进入IAM管理页面,在角色中找到第一步中角色名称。

点击其策略,对策略进行编辑。

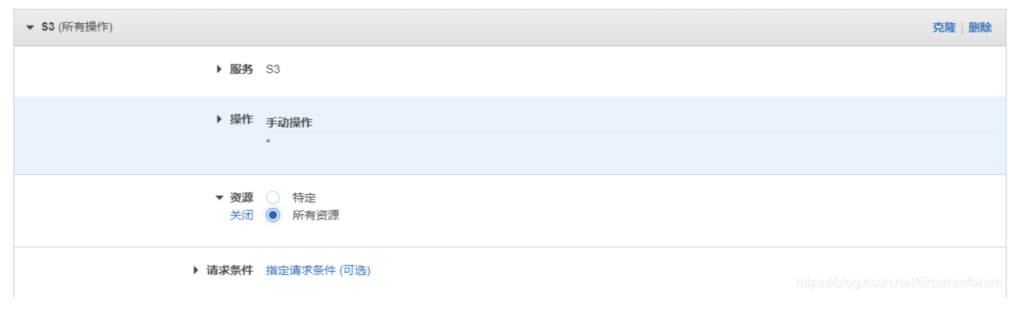
为了简单起见,我们让该策略拥有所有S3的所有资源和权限。(实际使用时,要做好权限管理,不要这么粗放)

构建和部署
进入kronos_online部署页面,点击“启动部署”。部署成功后,我们会看到如下界面