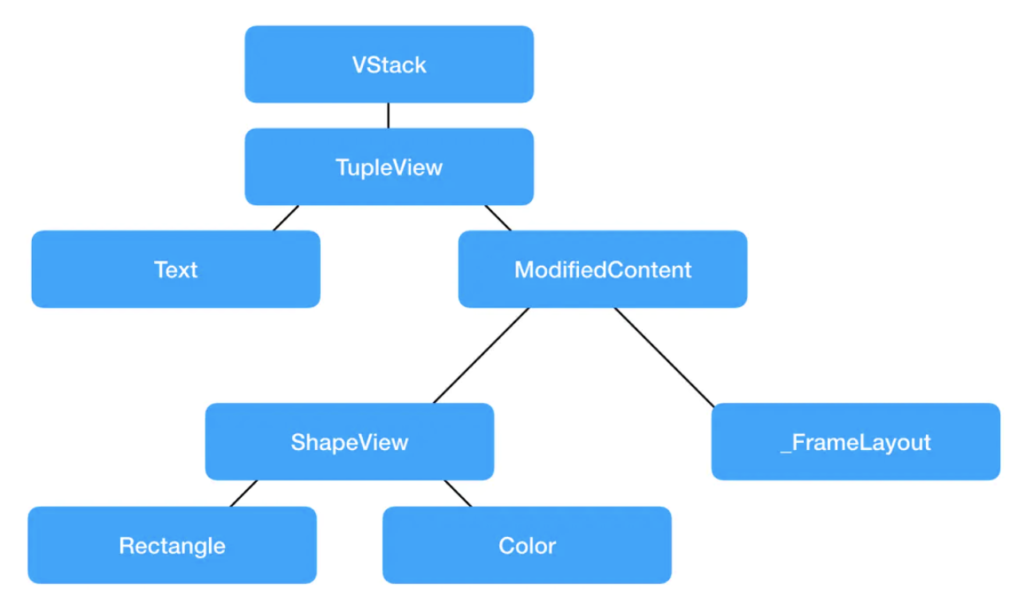
学习SwiftUI,便绕不开视图树的概念,通过对视图树的学习,很多之前认为很困难的问题,都会迎刃而解。视图树的概念不言而喻,在SwiftUI中,组成某个页面的View的结构是树型的,如下图所示:

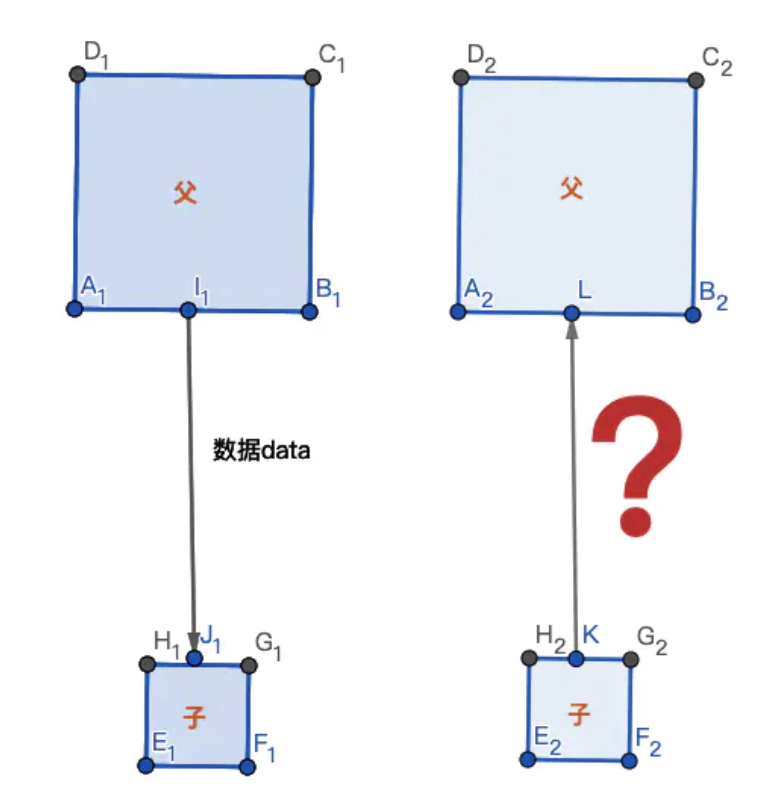
在SwiftUI中,子view如果想获取父view提供的数据,一个最好的方式就是使用@EnvironmentObject或者@Environment,在这里只演示一个简单的例子:
@main
struct PreferenceKeyDemoApp: App {
var body: some Scene {
WindowGroup {
ContentView()
.environment(\.myEnvironmentTestValue, 10.0)
}
}
}
struct MyEnvironmentKey: EnvironmentKey {
static var defaultValue: Double = 0.0
}
extension EnvironmentValues {
var myEnvironmentTestValue: Double {
get {
self[MyEnvironmentKey.self]
}
set {
self[MyEnvironmentKey.self] = newValue
}
}
}
上边的代码中,给ContentView设置了一个环境变量,然后我们在其子view中就可随意获取这个环境变量
struct ContentView: View {
var body: some View {
Example4()
}
}
struct Example4: View {
@Environment(\.myEnvironmentTestValue) var value: Double
var body: some View {
Text("\(value)")
}
}
如果父view想获取其子view的一些数据,怎么办呢?

大家头脑中一定要对上图中的问号有深刻的思考,只有这样才能掌握在什么场景下需要使用本文讲解的技术。
举个例子
struct Example1: View {
var body: some View {
NavigationView {
Text("Hello, world!")
.padding()
.navigationBarTitle("😯🔟⌚️🦶", displayMode: .inline)
}
}
}
大家看上边这段代码,navigationBarTitle这个modifier写在了Text上,那么NavigationView是如何获取到这些信息的呢?我们带着这个疑问,再看一个例子:

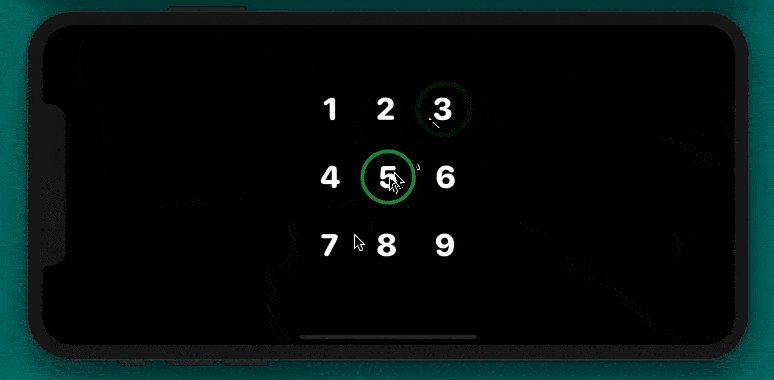
上图中演示的功能很简单,点击哪个数字,哪个数字就显示一个border,用我们学过的知识就能实现这个功能,代码如下:
struct Example2: View {
@State private var activeNumber: Int = 1
var body: some View {
VStack {
Spacer()
HStack {
NumberView(activeNumber: $activeNumber, number: 1)
NumberView(activeNumber: $activeNumber, number: 2)
NumberView(activeNumber: $activeNumber, number: 3)
}
HStack {
NumberView(activeNumber: $activeNumber, number: 4)
NumberView(activeNumber: $activeNumber, number: 5)
NumberView(activeNumber: $activeNumber, number: 6)
}
HStack {
NumberView(activeNumber: $activeNumber, number: 7)
NumberView(activeNumber: $activeNumber, number: 8)
NumberView(activeNumber: $activeNumber, number: 9)
}
Spacer()
}
}
struct NumberView: View {
@Binding var activeNumber: Int
let number: Int
var body: some View {
Text("\(number)")
.font(.system(size: 40, weight: .heavy, design: .rounded))
.padding(20)
.background(NumberBorder(show: activeNumber == number))
.onTapGesture {
self.activeNumber = number
}
}
}
struct NumberBorder: View {
let show: Bool
var body: some View {
Circle()
.stroke(show ? Color.green : Color.clear, lineWidth: 5)
.animation(.easeInOut)
}
}
}
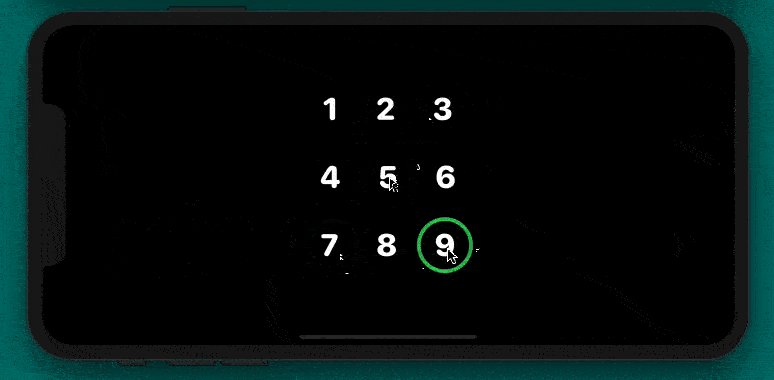
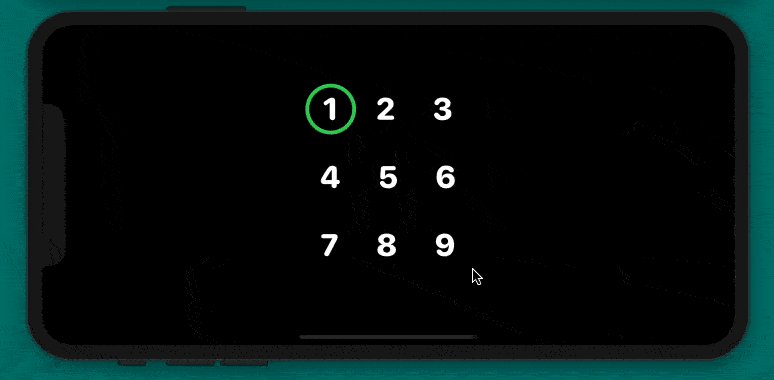
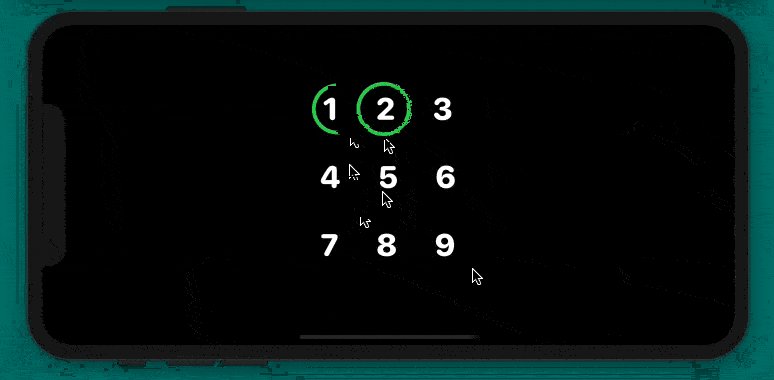
核心思想就是,父view记录一个activeNumber,然后为index等于activeNumber的NumberView的border设置颜色。我们把难度稍为提高一点,要求实现下图的功能:

最明显的改变就是,只有一个绿色圆圈在执行动画,仔细思考,我们发现,要实现上述功能,需要父view获取子view的位置信息,这恰恰引出了本文的核心内容:父类如何获取子view的信息。
关于这个问题,我们可以想像成子view可以把自己的一些信息先打包,然后和自身绑定,父view就能获取到这些包裹。
那么,如何打包呢?
struct NumberPreferenceValue: Equatable {
let viewIdx: Int
let rect: CGRect
}
很简单,把需要传递的信息封装成一个结构体就行了,但需要实现Equatable协议,在本例中,我们打包了两个信息,原则上可以打包任何信息。
struct NumberPreferenceViewSetter: View {
let idx: Int
var body: some View {
GeometryReader { proxy in
Circle()
.stroke(Color.clear, lineWidth: 5)
.preference(key: NumberPreferenceKey.self, value: [NumberPreferenceValue(viewIdx: idx, rect: proxy.frame(in: .named("ZStackSpace")))])
}
}
}
我们为每个子view添加了一个透明的边框,通过preference这个modifier绑定自身的信息,注意,preference要求传入一个key和value:
struct NumberPreferenceKey: PreferenceKey {
typealias Value = [NumberPreferenceValue]
static var defaultValue: [NumberPreferenceValue] = []
static func reduce(value: inout [NumberPreferenceValue], nextValue: () -> [NumberPreferenceValue]) {
value.append(contentsOf: nextValue())
}
}
- key: 只需要实现PreferenceKey协议即可,该协议要求实现一个静态变量defaultValue和静态函数reduce
- value:就是我们上边封装好的结构体,在本例中,我们把NumberPreferenceValue放到了数组中
其实,这些都是固定写法,当父view想要获取子view信息的时候,他就会遍历子view中的reduce,然后把所有的包裹合并成一个数组。
var body: some View {
ZStack(alignment: .topLeading) {
...
VStack {
...
}
}
.onPreferenceChange(NumberPreferenceKey.self) { preferences in
for pre in preferences {
self.rects[pre.viewIdx] = pre.rect
}
}
.coordinateSpace(name: "ZStackSpace")
ZStack通过.onPreferenceChange获取了全部的preferences,然后根据包裹中的数据给self.rects赋值。这样就实现了上述的功能。
完整代码如下:
struct Example3: View {
@State private var activeNumber: Int = 1
@State private var rects: [CGRect] = Array<CGRect>(repeating: CGRect(), count: 9)
var body: some View {
ZStack(alignment: .topLeading) {
Circle()
.stroke(Color.green, lineWidth: 5)
.frame(width: rects[activeNumber - 1].width, height: rects[activeNumber - 1].height)
.offset(x: rects[activeNumber - 1].minX, y: rects[activeNumber - 1].minY)
.animation(.easeInOut)
VStack {
Spacer()
HStack {
NumberView(activeNumber: $activeNumber, number: 1)
NumberView(activeNumber: $activeNumber, number: 2)
NumberView(activeNumber: $activeNumber, number: 3)
}
HStack {
NumberView(activeNumber: $activeNumber, number: 4)
NumberView(activeNumber: $activeNumber, number: 5)
NumberView(activeNumber: $activeNumber, number: 6)
}
HStack {
NumberView(activeNumber: $activeNumber, number: 7)
NumberView(activeNumber: $activeNumber, number: 8)
NumberView(activeNumber: $activeNumber, number: 9)
}
Spacer()
}
}
.onPreferenceChange(NumberPreferenceKey.self) { preferences in
for pre in preferences {
self.rects[pre.viewIdx] = pre.rect
}
}
.coordinateSpace(name: "ZStackSpace")
}
struct NumberView: View {
@Binding var activeNumber: Int
let number: Int
var body: some View {
Text("\(number)")
.font(.system(size: 40, weight: .heavy, design: .rounded))
.padding(20)
.background(NumberPreferenceViewSetter(idx: number - 1))
.onTapGesture {
self.activeNumber = number
}
}
}
struct NumberPreferenceViewSetter: View {
let idx: Int
var body: some View {
GeometryReader { proxy in
Circle()
.stroke(Color.clear, lineWidth: 5)
.preference(key: NumberPreferenceKey.self, value: [NumberPreferenceValue(viewIdx: idx, rect: proxy.frame(in: .named("ZStackSpace")))])
}
}
}
struct NumberPreferenceValue: Equatable {
let viewIdx: Int
let rect: CGRect
}
struct NumberPreferenceKey: PreferenceKey {
typealias Value = [NumberPreferenceValue]
static var defaultValue: [NumberPreferenceValue] = []
static func reduce(value: inout [NumberPreferenceValue], nextValue: () -> [NumberPreferenceValue]) {
value.append(contentsOf: nextValue())
}
}
}
总结
当某个场景下,父view需要获取子view的某些信息,就可以考虑使用PreferenceKey这个技术,它最大的优点是可以让子view封装任何信息。在本文的例子中,我们主要封装的是子view的frame信息,这可能存在一些潜在的问题,比如,如果父view的布局改变了,影响到了子view的布局,子view的布局又影响了父view的布局,这种情况下可能会出现死循环。
本文示例代码:SwiftUI-PreferenceKeyDemo.swift
SwiftUI集合:FuckingSwiftUI