Vue3 为开发者提供 ref和 reactive两个 API 来实现响应式数据,这也是我们使用 Vue3 开发项目中经常用到的两个 API。
1. reactive API 如何使用?
reactive方法用来创建响应式对象,它接收一个对象/数组参数,返回对象的响应式副本,当该对象的属性值发生变化,会自动更新使用该对象的地方。
下面以分别以对象和数组作为参数演示:
import { reactive } from 'vue'
let reactiveObj = reactive({ name : 'Chris1993' });
let setReactiveObj = () => {
reactiveObj.name = 'Hello Chris1993';
}
let reactiveArr = reactive(['a', 'b', 'c', 'd']);
let setReactiveArr = () => {
reactiveArr[1] = 'Hello Chris1993';
}
模版内容如下:
<template>
<h2>Vue3 reactive API Base</h2>
<div>
Object:{{reactiveObj.name}}
<span @click="setReactiveObj">Update</span>
</div>
<div>
Array:{{reactiveArr}}
<span @click="setReactiveArr">Update</span>
</div>
</template>
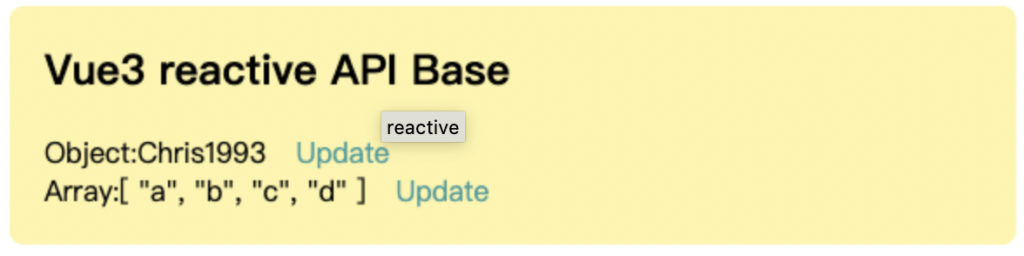
此时页面展示如下:

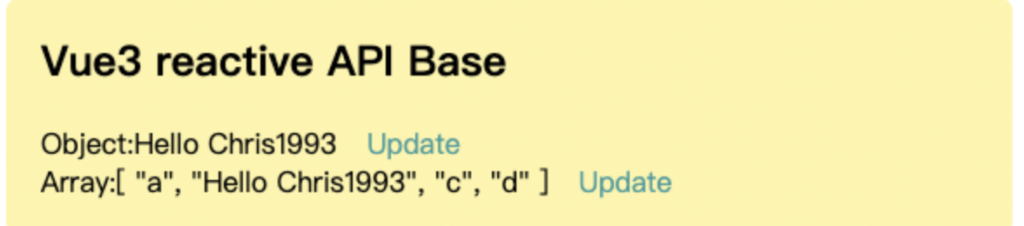
当我们分别点击 Update按钮后,可以看到数据变化后,视图上内容也一起更新了

2. ref API 如何使用?
ref 的作用就是将一个原始数据类型(primitive data type)转换成一个带有响应式特性的数据类型,原始数据类型共有7个,分别是:String/ Number /BigInt /Boolean /Symbol /Null /Undefined。
ref的值在 JS/TS 中读取和修改时,需要使用 .value获取,在模版中读取是,不需要使用 .value。
下面以分别以字符串和对象作为参数演示:
import { ref } from 'vue'
let refValue = ref('Chris1993');
let setRefValue = () => {
refValue.value = 'Hello Chris1993';
}
let refObj = ref({ name : 'Chris1993' });
let setRefObj = () => {
refObj.value.name = 'Hello Chris1993';
}
模版内容如下:
<template>
<h2>Vue3 ref API Base</h2>
<div>
String:{{refValue}}
<span @click="setRefValue">Update</span>
</div>
<div>
Object:{{refObj.name}}
<span @click="setRefObj">Update</span>
</div>
</template>
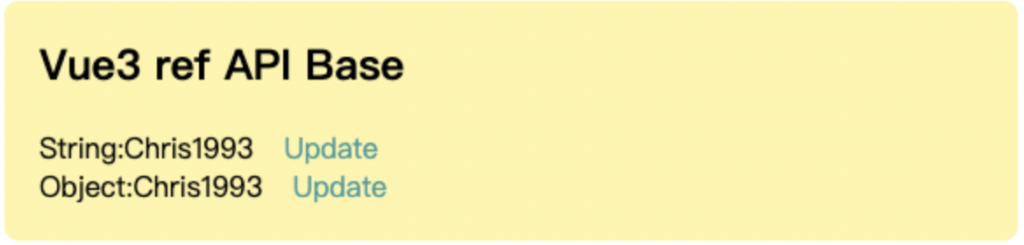
此时页面展示如下:

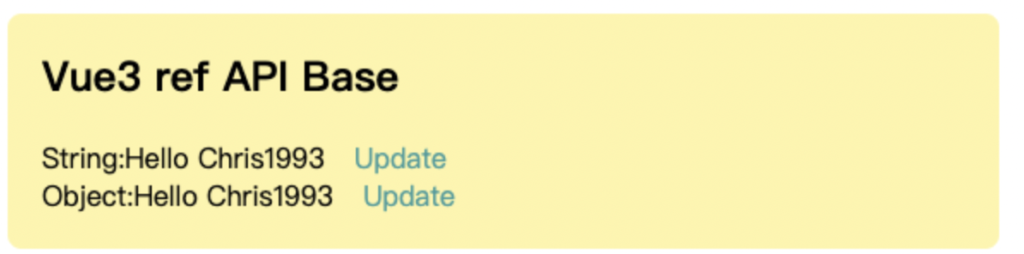
当我们分别点击 Update按钮后,可以看到数据变化后,视图内容也一起更新了:

3. reactive 可以用在深层对象或数组吗?
答案是可以的,reactive是基于 ES2015 Proxy API 实现的,它的响应式是整个对象的所有嵌套层级。
下面以分别以对象和数组作为参数演示:
import { reactive } from 'vue'
let reactiveDeepObj = reactive({
user: {name : 'Chris1993'}
});
let setReactiveDeepObj = () => {
reactiveDeepObj.user.name = 'Hello Chris1993';
}
let reactiveDeepArr = reactive(['a', ['a1', 'a2', 'a3'], 'c', 'd']);
let setReactiveDeepArr = () => {
reactiveDeepArr[1][1] = 'Hello Chris1993';
}
模版内容如下:
<template>
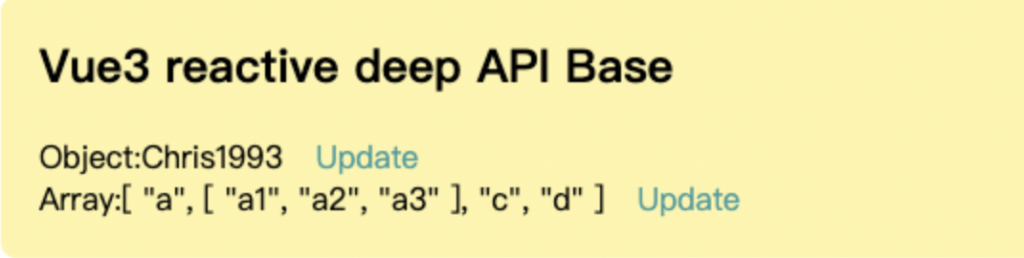
<h2>Vue3 reactive deep API Base</h2>
<div>
Object:{{reactiveDeepObj.user.name}}
<span @click="setReactiveDeepObj">Update</span>
</div>
<div>
Array:{{reactiveDeepArr}}
<span @click="setReactiveDeepArr">Update</span>
</div>
</template>
此时页面展示如下:

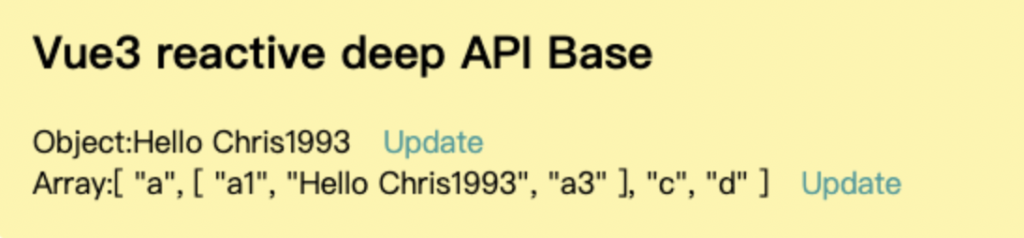
当我们分别点击 Update按钮后,可以看到数据变化后,视图上内容也一起更新了:

4. reactive 返回值和源对象相等吗?
答案是不相等的,因为reactive是基于 ES2015 Proxy API 实现的,返回结果是个 proxy 对象。
测试代码:
let reactiveSource = { name: 'Chris1993' };
let reactiveData = reactive(reactiveSource);
console.log(reactiveSource === reactiveData);
// false
console.log(reactiveSource);
// {name: 'Chris1993'}
console.log(reactiveData);
// Reactive<{name: 'Chris1993'}>
5. TypeScript 如何写 ref 和 reactive 参数类型?
在使用 TypeScript 写 ref / reactive 参数类型时,可以根据 ref / reactive 接口类型来实现具体的类型:
function ref<T>(value: T): Ref<T> function reactive<T extends object>(target: T): UnwrapNestedRefs<T>
将前面实例代码改造一下:
import { ref } from 'vue'
let refValue = ref<string>('Chris1993');
// refValue 类型为: Ref<string>
let setRefValue = () => {
refValue.value = 'Hello Chris1993'; // ok!
refValue.value = 1993; // error!
}
// reactive也类似
let reactiveValue = reactive<{name: string}>({name: 'Chris1993'});
6. 把 ref 值作为 reactive 参数会怎么样?
当我们已有一个 ref对象,需要使用在 reactive对象中,会发生什么呢?
假设:
let name = ref('Chris1993');
let nameReactive = reactive({name})
我们可以做下列操作:
let name = ref('Chris1993');
let nameReactive = reactive({name})
console.log(name.value === nameReactive.name); // true
name.value = 'Hello Chris1993';
console.log(name.value); // Hello Chris1993
console.log(nameReactive.name); // Hello Chris1993
nameReactive.name = 'Hi Chris1993';
console.log(name.value); // Hi Chris1993
console.log(nameReactive.name); // Hi Chris1993
这是因为 reactive将会对所有深层的 refs进行解包,并且保持 ref的响应式。
当通过赋值方式将 ref分配给 reactive属性时,ref也会自动被解包:
let name = ref('Chris1993');
let nameReactive = reactive({})
nameReactive.name = name;
console.log(name.value); // Chris1993
console.log(nameReactive.name); // Chris1993
console.log(name.value === nameReactive.name); // true
7. 总结
简单总结一下:
reactive一般用于对象/数组类型的数据,都不需要使用.value;ref一般用于基础数据类型的数据,在 JS 中读取和修改时,需要使用.value,在模版中使用时则不需要;reactive可以修改深层属性值,并保持响应;reactive返回值和源对象不同;reactive的属性值可以是ref值;ref本质也是reactive,ref(obj)等价于reactive({value: obj})。
8.附录对比

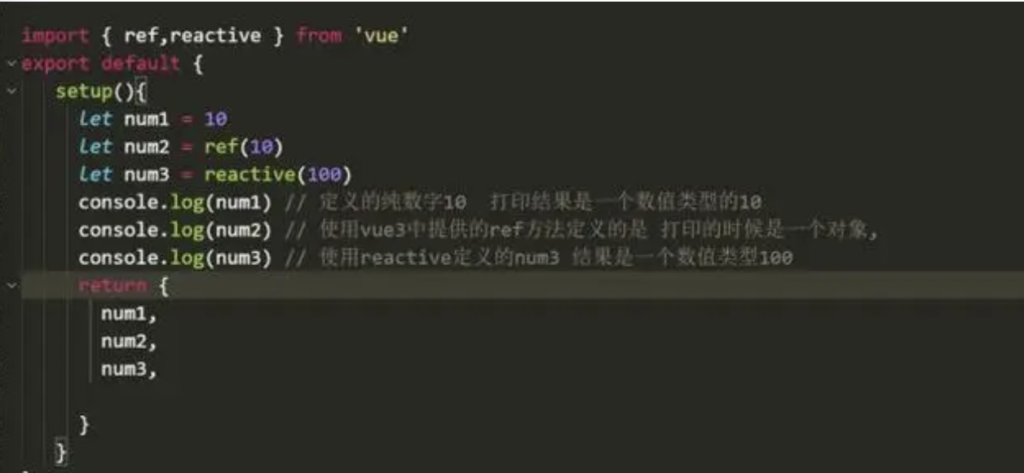
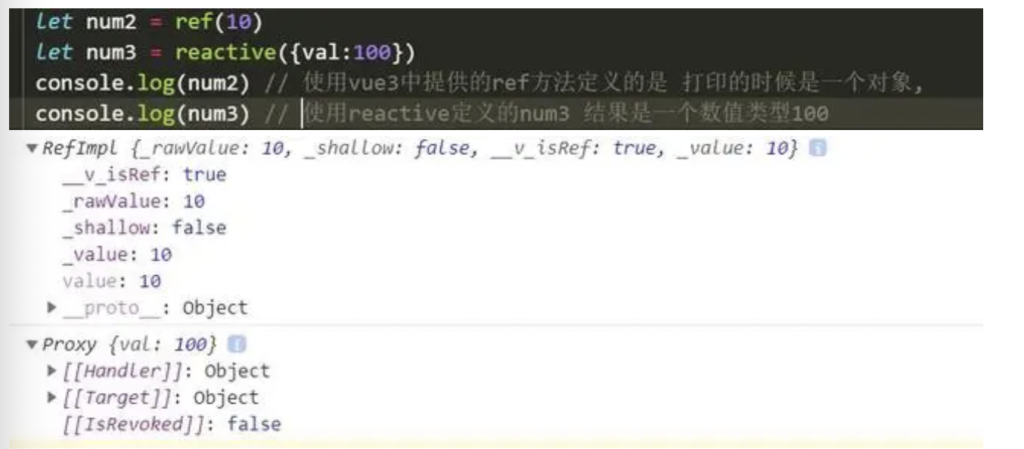
如上代码,我们使用变量声明的方式,ref的方式,reactive的方式定义的三个变量,num1,num2,num3

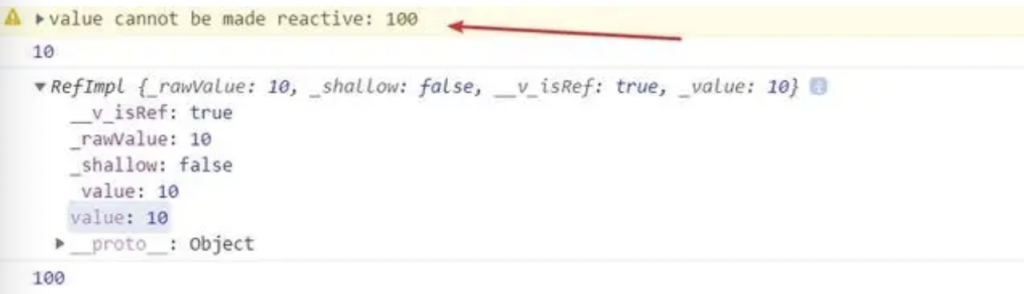
我们发现使用ref定义的数据,打印结果是一个被对象包裹的响应的数据,使用reactive的方式和纯变量声明的方式打印结果是一样的,这是什么原因呢?
我们发现在控制台输出一个警告信息, 提示100这个值不能被reactive创建,官方也推荐我们在定义数据的时候,reactive定义复杂的数据类型的数据,ref推荐定义基本数据类型,所以如果要使用reactive定义基本数据类型的话,我们需要在reactive中将数据包装一下

我们在使用reactive定义数据的时候用对象做一层包裹,这样控制台就不会报警告信息了,
但是使用reactive定义的数据和ref定义的数据打印结果有一些差异

我们发现ref定义的数据打印结果需要.value才能获取到结果,而reactive则不需要
