先在View中初始化一个最基本的带有图片和文字的UIButton
let button = UIButton(type: .custom)
button.setImage(UIImage(named: "tab_bar_list_off"), for: .normal)
button.setImage(UIImage(named: "tab_bar_list_on"), for: .highlighted)
button.setTitle("列表", for: .normal)
button.sizeToFit()
button.backgroundColor = .red
button.center = view.center
view.addSubview(button)
此时页面中的按钮状态为

UIEdgeInsets的初始化方法为
UIEdgeInsets(top: CGFloat, left: CGFloat, bottom: CGFloat, right: CGFloat)
其中包含的四个参数意义为:元素的某个边界基于原位置将要移动的距离,正值为靠近控件矩形区域的中心,负值为远离控件矩形区域的中心。
例如:
button.titleEdgeInsets = UIEdgeInsets(top: 10, left: 0, bottom: 0, right: -10)
意味着将按钮的文字分别向下、向右移动了10像素,效果如下

又例如:
button.titleEdgeInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 10)
效果显示为

是因为只将文字的右侧向左移动,而没有将文字左侧也做相应移动,因此空间显示不开,所以正确的方法应该是
button.titleEdgeInsets = UIEdgeInsets(top: 0, left: -10, bottom: 0, right: 10)
效果如下

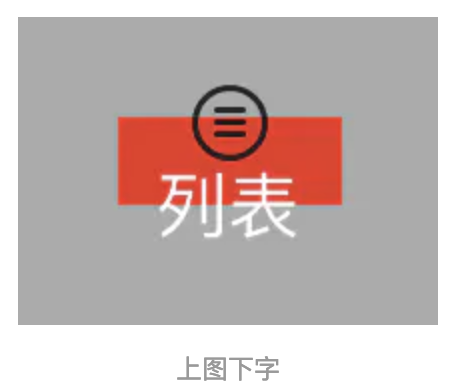
由此可以清楚,若要构建垂直布局的UIButton,应该分一下几步
- 分别获取图标的尺寸和文字的尺寸
- 将图标和文字移动到Button的中心
- 将图标向上移动某个高度,将文字向下移动某个高度,视需求而定
- 有必要的话,将UIButton的Frame进行重新调整
例如:
Step 1:
if let titleSize = button.titleLabel?.intrinsicContentSize, let iconSize = button.currentImage?.size {
}
Step 2: 这里对于居中的处理,我个人喜欢将图标和文字都拉伸成按钮的宽度,这样从视觉上就是居中的状态
if let titleSize = button.titleLabel?.intrinsicContentSize, let iconSize = button.currentImage?.size {
button.titleEdgeInsets = UIEdgeInsets(top: 0, left: -iconSize.width, bottom: 0, right: 0)
button.imageEdgeInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: -titleSize.width)
}
居中后的效果:

Step 3:
if let titleSize = button.titleLabel?.intrinsicContentSize, let iconSize = button.currentImage?.size {
let titleVerOffset = titleSize.height / 2
button.titleEdgeInsets = UIEdgeInsets(top: titleVerOffset,
left: -iconSize.width,
bottom: -titleVerOffset,
right: 0)
let iconVerOffset = iconSize.height / 2
button.imageEdgeInsets = UIEdgeInsets(top: -iconVerOffset,
left: 0,
bottom: iconVerOffset,
right: -titleSize.width)
}
效果如下,可以看到图标和文字都已经超过了按钮的边界了

Step 4:
if let titleSize = button.titleLabel?.intrinsicContentSize, let iconSize = button.currentImage?.size {
let titleVerOffset = titleSize.height / 2
button.titleEdgeInsets = UIEdgeInsets(top: titleVerOffset,
left: -iconSize.width,
bottom: -titleVerOffset,
right: 0)
let iconVerOffset = iconSize.height / 2
button.imageEdgeInsets = UIEdgeInsets(top: -iconVerOffset,
left: 0,
bottom: iconVerOffset,
right: -titleSize.width)
button.frame = CGRect(origin: button.frame.origin,
size: CGSize(width: button.bounds.size.width,
height: iconSize.height + titleSize.height))
}
最终效果:

后续可以根据不同的需求对按钮进行进一步的调整,例如在图标和文字中间加入一定的间距等,原理也都跳不出以上的步骤。再进一步,可以将此段代码抽离成独立方法,方便将来频繁调用,在此就不多做赘述,希望对有此需求的朋友有所帮助。