
1. Features
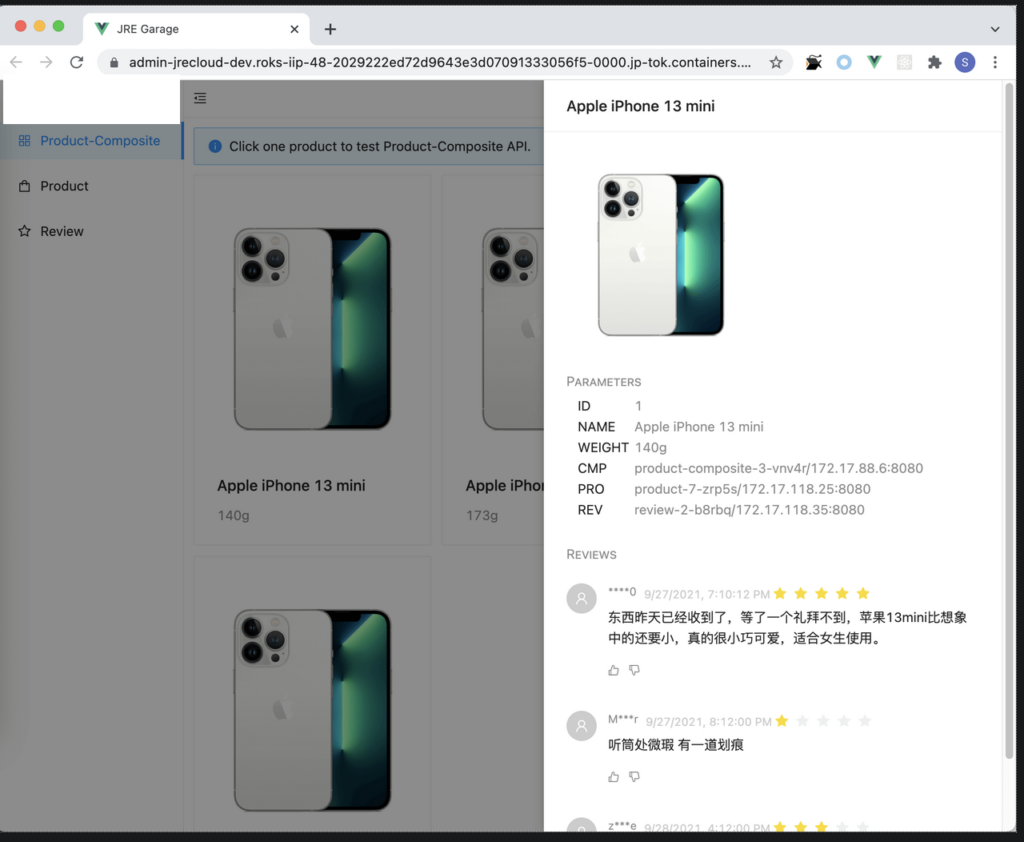
- 通过统一的 Spring Cloud Gateway 调用后端微服务
- 微服务间调用示例(Product Composite)
- Vue3 全家桶 Vue 3.2 + Vue Router + Vuex
- 最新 Script setup 语法糖
- 使用
webpackVite2 构建 - UI 库使用 Ant Design Vue
- 使用 Typescript 4.x
2. 环境依赖
前端使用 VS Code 开发, 插件清单如下
- VS Code 1.61.2
VeturVolar (vue3 必装插件,请一定禁用或卸载 vetur)- i18n Ally (国际化必装插件)
- Ant Design Vue helper(代码提示插件, 可选)
- Prettier – Code formatter (代码格式化)
- ESlint (Lint 工具)
以上清单已经做了插件的 link, 点进去即可安装。
3. 本地运行前端
安装 Node.js 14+, 进入到 JREAdmin 根目录:
# 安装依赖包 yarn # 运行 yarn dev
4. 部署到 OpenShift
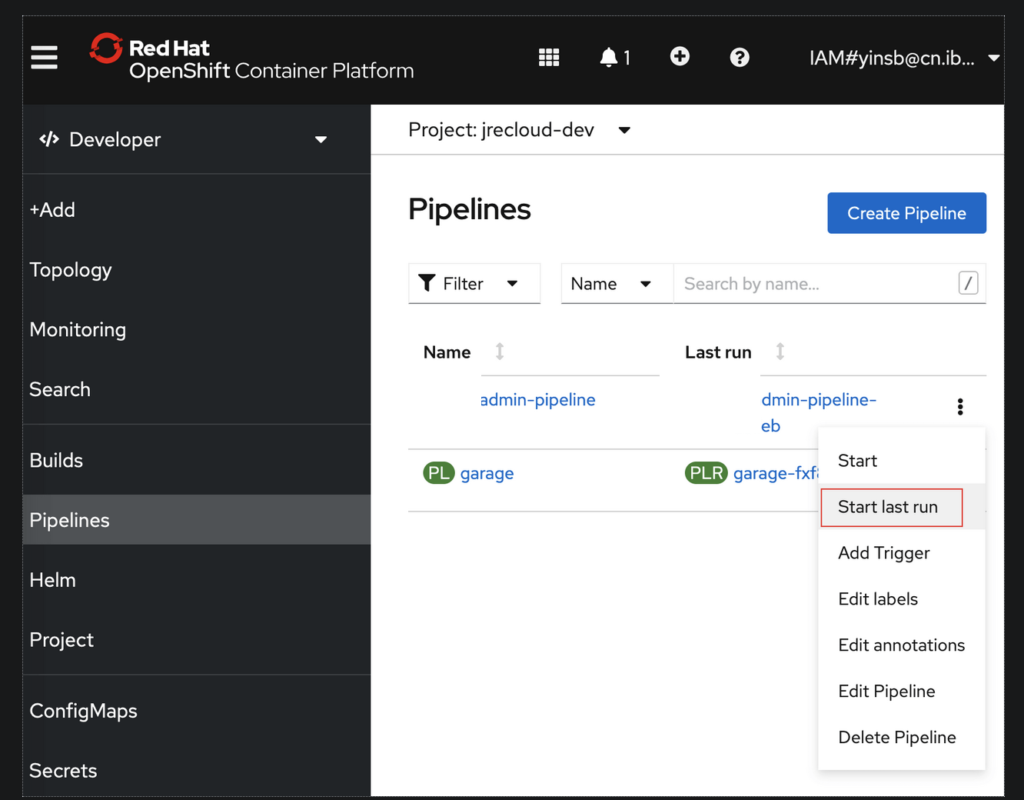
和后端略有不同,前端采用了 OpenShift Pipelines(Tekton)。
- 登录到 OpenShift web console
- 在 Pipelines 中找到 jreadmin-pipeline,
- 点击 Start last run 以部署最新代码到 Cloud