需要安装SCSS
1.安装sass 依赖包 ,在cmd界面输入:
npm install sass-loader --save-dev npm install node-sass --sava-d
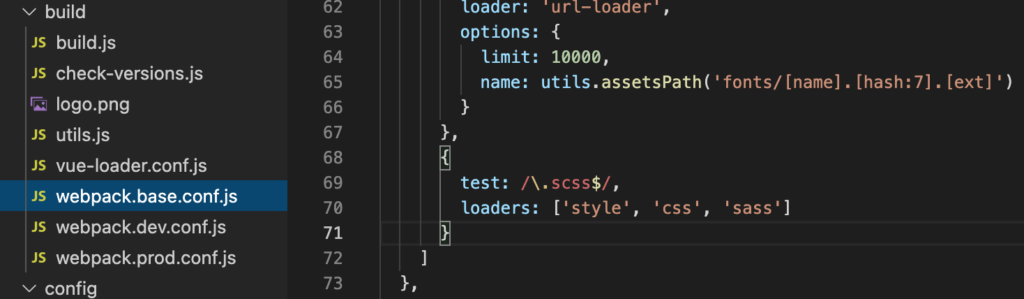
2.在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}

3.在App.vue中添加下面代码
<style lang="scss">
.el-scrollbar {
> .el-scrollbar__bar {
opacity: 1 !important;
}
}
</style>
另外安装SCSS时有可能出现The “path“ argument must be of type string. Received undefined vue sass的错误。解决方法如下:
这是vue项目(由vue-cli创建)引入sass后,打包项目出现的错误。这个错误是sass-loader版本造成的
解决方案:在package.json中将 “sass-loader”:”^10.0.1″版本修改为”sass-loader”: “^7.3.1”,然后重新npm install
创建完这个文件以后,又出现了新的错误“Node Sass version 5.0.0 is incompatible with ^4.0.0.”
解决方案:
卸载已安装版本 npm uninstall node-sass
安装 npm install node-sass@4.14.1
最后总结一下当用vue-cli创建一个vue项目时,引入sass的步骤[不用配置,因为vue-cli中已经给我们配置好了]
下载安装:npm i node-sass sass-loader style-loader -D
可以开始用了【lang=”scss”】