1、content-type 与 accept
1.1、content-type 属于实体头`Response Header`,accept属于请求头`Request Header`。 Content-Type代表发送端(客户端|服务器)发送的实体数据的数据类型。 比如:Content-Type:text/html; 代表发送端发送的数据格式是html。放在实体中。 Accept代表发送端(客户端)希望接受的数据类型。 比如:Accept:text/xml; 代表客户端希望接受的数据类型是xml类型。放在请求头中。
如果后端接收json数据类型,post 的 headers 需要设置 { ‘content-type’: ’application/json’ },传给后端的数据就形如 { ‘name’:’edward’, ‘age’:’25’ }
如果后端接收的是(表单)字符串类型,post 的 headers 需设置 { ‘content-type’: ’application/x-www-form-urlencoded’ },传输给后端的数据就形如 ‘name=edward&age=25’
1.2、accept代表客户端希望接收到的类型, Accept表示客户端(浏览器)支持的类型,也是希望服务器响应发送回来的数据类型。Accept用来指定什么媒体类型的响应是可接受的,即告诉服务器我需要什么媒体类型的数据,此时服务器应该根据Accept请求头生成指定媒体类型的数据。 比如:content-type: application/json;charset=UTF-8 代表接受的是JSON数据格式
1.3、content-type 代表服务端发送实体数据的类型`` 比如:content-type: application/xml 代表发送的数据格式是XML数据格式
1.4、application/json 和 application/x-www-form-urlencoded的区别`` application/json:json格式提交,主题内容是json格式的字符串 application/x-www-form-urlencoded:是Jquery的Ajax请求默认方式,键值对形式
1.5 两者可以结合使用,如: Content-Type: application/json;charset=UTF-8; Accept: text/html; 代表客户端发送请求的时候,发送的数据的数据格式是json,且希望服务端返回的数据类型为html
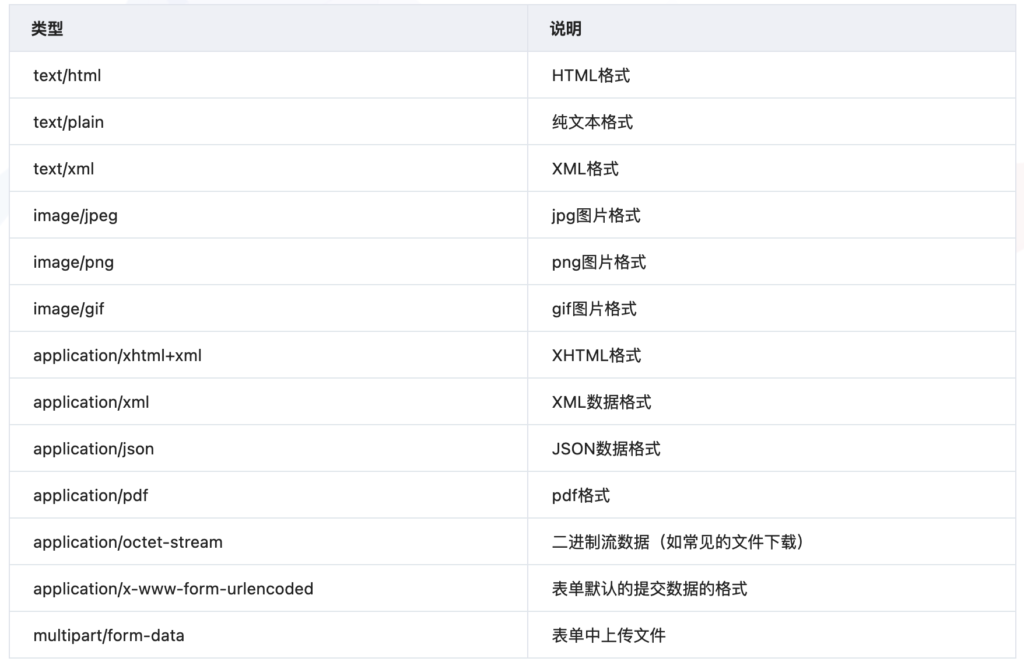
2、常见的媒体格式类型如下
- text/html : HTML格式 - text/plain :纯文本格式 - text/xml : XML格式 - image/gif :gif图片格式 - image/jpeg :jpg图片格式 - image/png:png图片格式
3、以application开头的媒体格式类型:
- application/xhtml+xml :XHTML格式 - application/xml: XML数据格式 - application/atom+xml :Atom XML聚合格式 - application/json: JSON数据格式 - application/pdf:pdf格式 - application/msword : Word文档格式 - application/octet-stream : 二进制流数据(如常见的文件下载) - application/x-www-form-urlencoded : <form encType=””> 中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)

4、另外一种常见的媒体格式是上传文件之时使用的:
multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
5、问题
如果前端这边的accept接受的是application/json, */*所有格式类型,服务端content-type发送的是application/x-www-form-urlencoded 表单数据格式,前端接收数据会受影响吗?
