1、@requestBody与@requestParam的区别
spring的RequestParam注解接收的参数是来自于requestHeader中,即请求头。都是用来获取请求路径(url )中的动态参数。也就是在url中,格式为xxx?username=123&password=456。功能与@pathvarible。
RequestBody注解接收的参数则是来自于requestBody中,即请求体中。
2、Content-Type
内容类型,一般是指网页中存在的Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些Asp网页点击的结果却是下载到的一个文件或一张图片的原因。
3、问题:@requestBody到底在什么时候写与不写呢。
看现象如下:发现ajaxDate有若干种写法。
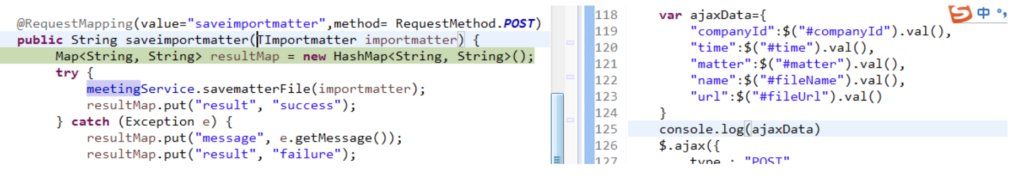
3.1、直接写名传参。如下:

打印ajaxDate如下格式:

虽然打印结果是json对象式,但最后会转为key1=value1&key2=value2的格式提交到后台 ,不需要加@requestBody。
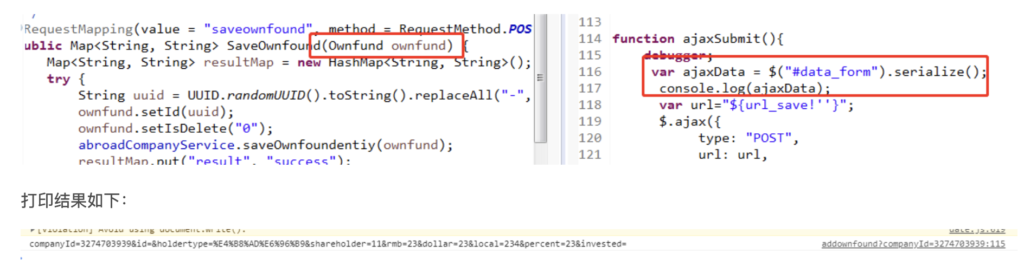
3.2、serializeble实例化表单

表单 格式使用的是默认的ContentType类型application/x-www-form-urlencoded,格式为key1=value1&key2=value2提交到后台 ,不需要加@requestBody。
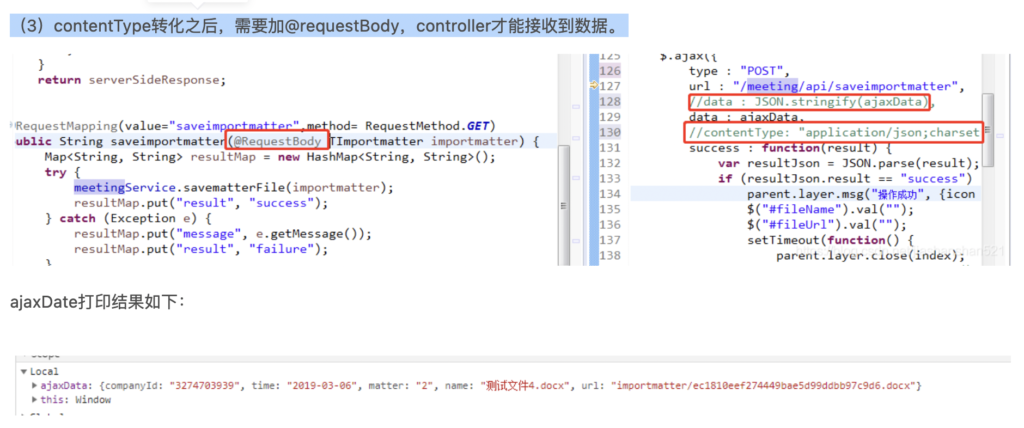
3.3、contentType转化之后,需要加@requestBody,controller才能接收到数据。

前台将ajaxData转为json字符串,后台必须加@RequestBody注解的属性才能自定映射到值。
为什么有的需要加@requestBody,有的不需要。加与不加的区别如下:
- 使用@requestBody.当请求content_type为:application/json类型的请求,数据类型为json时, json格式如下:{“aaa”:”111″,”bbb”:”222″}
- 不使用@requestBody.当请求content_type为:application/x-www-form-urlencoded类型的或multipart/form-data时,数据格式为aaa=111&bbb=222。
4、总结
JQuery的$.ajax(url,[settings])
- 1、默认的ContentType的值为:application/x-www-form-urlencoded; charset=UTF-8 此格式为表单提交格式,数据为key1=value1&key2=value2的格式 。图二serrializeble,只用的是默认contentType类型。
- 2、虽然ajax的data属性值格式为:{key1:value1,key2:value2},但最后会转为key1=value1&key2=value2的格式提交到后台 。图二,虽然打印出的结果是不是&格式的,但是会转化。
- 3、如果ajax要和springmvc交互,要使用key1=value1&key2=value2的格式,后台springmvc只需要定义对象或者参数就行了,会自动映射。
- 4、如果springmvc的参数有@RequestBody注解(接收json字符串格式数据),ajax必须将date属性值转为json字符串,不能为json对象(js对象,会自动转为key=value形式)。并且,修改contentType的值为:application/json; charset=UTF-8,这样加了@RequestBody注解的属性才能自定映射到值。
- 5、使用在进行图片或者文件上传时使用 multipart/form-data 类型时、 数据会自动进行映射不要添加任何注解。
@RequestBody只能处理json格式的数据,而表单post提交默认方式是application/x-www-form-urlencoded,使用@RequestBody无法封装请求参数 不加@RequestBody可以支持表单的默认格式,但是不能处理json格式的数据(在restTemplete进行远程服务调用时,是以json格式进行实体类传参的)