如下面代码所示,希望用Picker画一个时间选择器。
struct DatePickerView: View {
@State var dateHour: Int = 0
@State var dateMinute: Int = 0
var body: some View {
VStack {
HStack {
HStack {
Picker("Hour", selection: $dateHour) {
ForEach(0..<24) { i in
Text(CommonUtil.appendZero(num: i)).frame(width: 30)
}
}.frame(width: 50).pickerStyle(WheelPickerStyle())
}
Text(":")
HStack {
Picker("Minute", selection: $dateMinute) {
ForEach(0..<60) { i in
Text(CommonUtil.appendZero(num: i)).frame(width: 30)
}
}.frame(width: 50).pickerStyle(WheelPickerStyle())
}
}
Spacer().frame(height: 20)
}.frame(width: 228, height: 346)
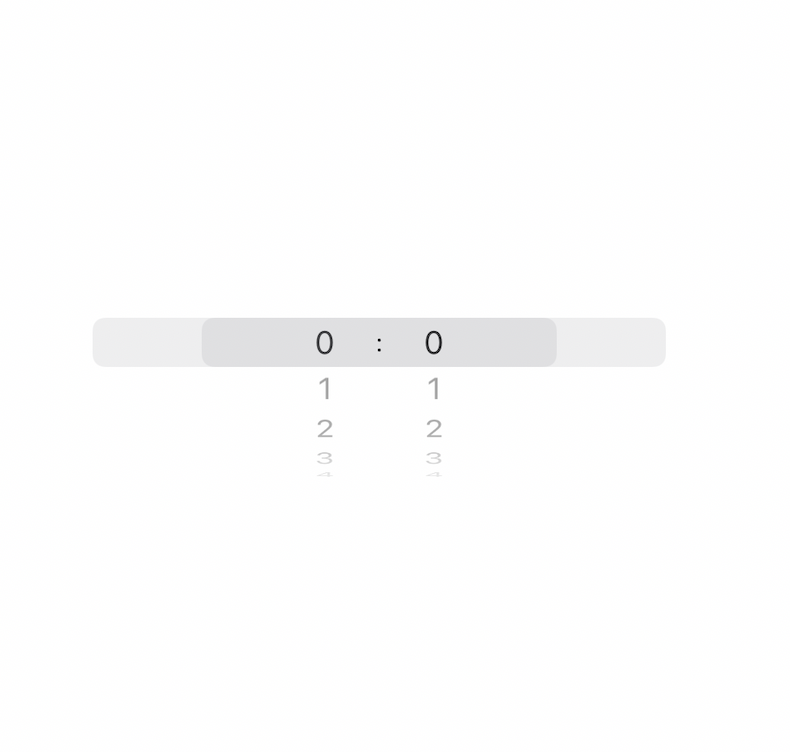
但是效果却不尽如人意~

那么如何resize一个PickerView呢,需要用到.clipped()
struct DatePickerView: View {
@State var dateHour: Int = 0
@State var dateMinute: Int = 0
var body: some View {
VStack {
HStack {
HStack {
Picker("Hour", selection: $dateHour) {
ForEach(0..<24) { i in
Text(CommonUtil.appendZero(num: i)).frame(width: 30)
}
}.frame(width: 50).pickerStyle(WheelPickerStyle()).clipped()
}
Text(":")
HStack {
Picker("Minute", selection: $dateMinute) {
ForEach(0..<60) { i in
Text(CommonUtil.appendZero(num: i)).frame(width: 30)
}
}.frame(width: 50).pickerStyle(WheelPickerStyle()).clipped()
}
}
Spacer().frame(height: 20)
}.frame(width: 228, height: 346)
