1 .什么是 TypeScript?
TypeScript 是一种由微软开发的自由和开源的编程语言,它是 JavaScript 的一个超集,扩展了 JavaScript 的语法。
TypeScript 是面向对象的 JavaScript。(类)
简单对理解,TypeScript 就是带有类型检测的 JavaScript。
为什么要使用 TypeScript?
- 程序更容易理解(函数或者方法输入输出的参数类型,外部条件等);
- 效率更高,在不同代码块和定义中进行跳转,代码补全等;
- 更少的错误,编译期间能够发现大部分的错误,杜绝一些比较常见的错误;
- 好的包容性,完成兼容 JavaScript,第三方库可以单独编写类型文件;
缺点:
- 增加学习成本
- 短期内新增了一些开发成本;
主要解决了 JavaScript 程序无法被理解(Reasoning)这个问题
以下这些东西:
- IDE 智能提示
- 运行前的 Bug 检查
- 生成文档
在本质上都是要求在程序不运行的情况下对程序的行为进行理解,而数据类型的意义就在于提供了这样的手段。
TypeScript 这些年越来越火,可以说是前端工程师的必备技能了,各大框架都基于它实现。
类似 TypeScript 这种静态类型语言成为主流是必然会发生的,为什么这样说呢?

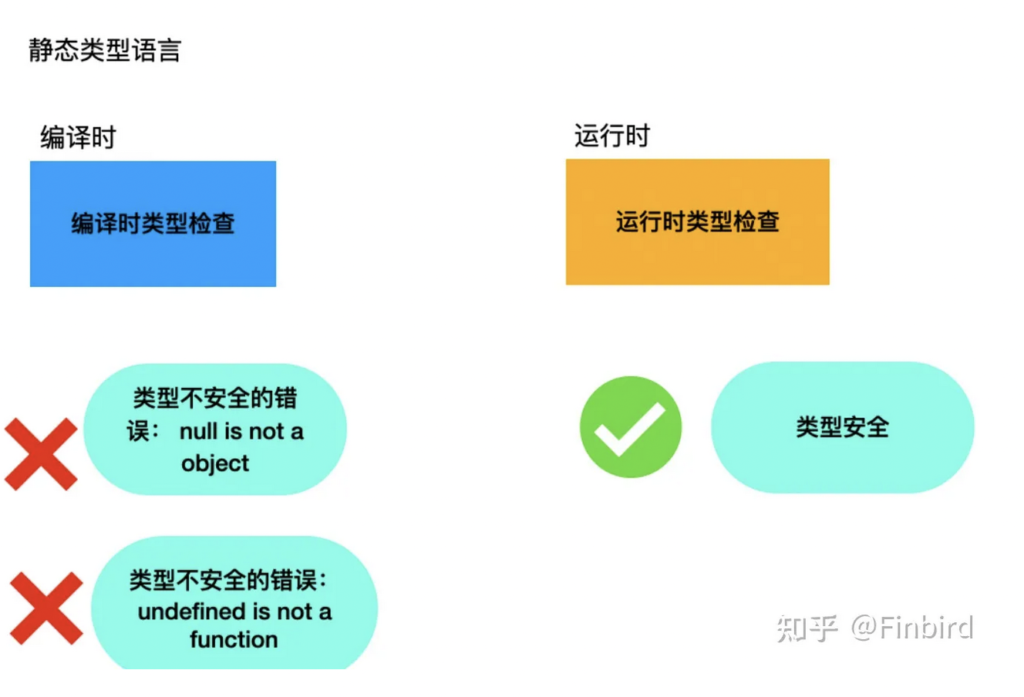
静态类型消除了类型不安全的隐患,因为在编译期间就做了类型检查,消除了代码中潜藏类型不安全问题的可能。
动态类型可能藏在代码里的隐患太多了,bug 率比较高,所以大型项目注定会用静态类型语言来开发。
静态类型虽然会增加写代码的成本,但是却能更好的保证代码的健壮性,减少 Bug 率。
所以,大型项目注定会用静态类型语言开发。
2.TypeScript 安装
通过 Node.js 包管理器 (npm)$ npm install -g typescript
安装完成后我们就可以使用 TypeScript 编译器,名称叫 tsc,可将编译结果生成 js 文件。
要编译 TypeScript 文件,可使用如下命令:tsc filename.ts
一旦编译成功,就会在相同目录下生成一个同名 js 文件,你也可以通过命令参数来修改默认的输出名称。
ts-node
使用 tsc,每次编译完成 js 文件后,还要再执行 js 文件,有点麻烦,可以使用一个第三方库 ts-node,全局安装 npm install -g ts-node,安装完成之后,就可以通过如下命令执行 ts 文件:
ts-node filename.ts
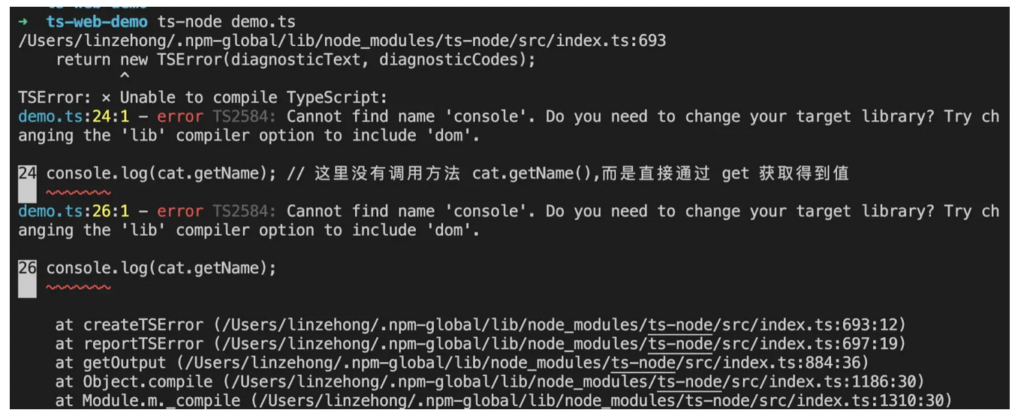
当运行版本比较新的 ts-node 可能会出现如下报错

两个解决办法
- 办法一
npm i -g ts-node@8.5.4
装这个比较旧的版本
- 办法二运行
tsc --init
// 办法二会带来一个变量报错新的问题,解决办法也很简单
// ts的配置文件,默认是全局的模块化环境,所以定义的变量会冲突,,
{
const num = 11
}
TypeScript Hello World
首先,我们创建一个 index.html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Learning TypeScript</title>
</head>
<body>
<script src="hello.js"></script>
</body>
</html>
创建 hello.ts 文件, *.ts 是 TypeScript 文件的后缀,向 hello.ts 文件添加如下代码:
alert('hello world in TypeScript!');
接下来,我们打开命令行,使用 tsc 命令编译 hello.ts 文件:
$ tsc hello.ts
在相同目录下就会生成一个 hello.js 文件,然后打开 index.html 就可以看到输出结果。
3.JavaScript 与 TypeScript 的区别
- TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供
编译时的静态类型检查。
- TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
扩展
动态类型语言:只有在运行期间,才会去做类型的检查,不用给变量指定类型,一个变量可以是 number,或者 string,如:js(只有在运行的时候,才会发现其错误,所以,造了一些轮子,如:eslint)
静态类型语言:数据类型检查,发现在编译阶段,也就是说,要先声明变量的类型,如:Java、c++ 等
3.网友的回答